Answer the question
In order to leave comments, you need to log in
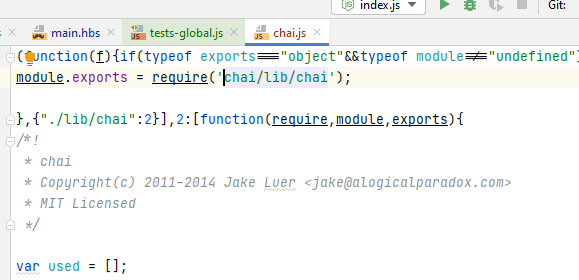
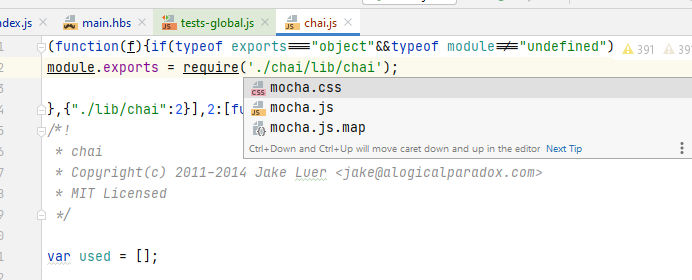
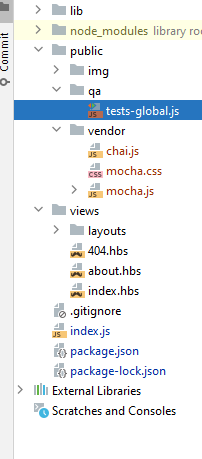
Why isn't there a chai module?
Trying to use mocha and chai. Mocha fulfills the norms and there are no errors. chai gives an error:
Uncaught Error: Cannot find module 'chai/lib/chai'and
Uncaught ReferenceError: chai is not defined


<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
{{#if showTest}}
<link rel="stylesheet" href="/vendor/mocha.css">
{{/if}}
<script src="//code.jquery.com/jquery-2.0.2.min.js"></script>
</head>
<body>
<img src="/img/qq.png" alt="aaa">
{{{body}}}
{{#if showTests}}
<div id="mocha"></div>
<script src="/vendor/mocha.js"></script>
<script src="/vendor/chai.js"></script>
<script>
mocha.ui('tdd');
var assert = chai.assert;
</script>
<script src="/qa/tests-global.js"></script>
{{#if pageTestScript}}
<script src="{{pageTestScript}}"></script>
{{/if}}
<script>mocha.run();</script>
{{/if}}
</body>
</html>suite('Global Tests', function(){
test('У данной страницы допустимый заголовок', () => {
assert(
document.title &&
document.title.match(/\S/) &&
document.title.toUpperCase() !== 'TODO'
)
})
}){
"name": "5",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"dev": "nodemon index.js"
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"chai": "^4.3.4",
"mocha": "^8.3.2",
"nodemon": "^2.0.7"
},
"dependencies": {
"express": "^4.17.1",
"express-handlebars": "^5.3.1"
}
}
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question