Answer the question
In order to leave comments, you need to log in
Why isn't svg use populated in Angular?
Hello!
Some kind of nonsense is happening, in general, I created an svg sprite, the sprite consists of symbol elements.
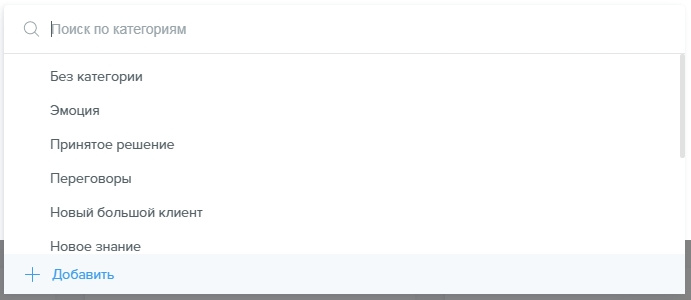
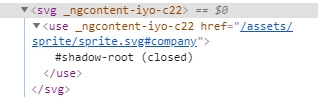
And everything is cool in the whole application, but when the list is called, the shadow dom in Google simply does not fill up, but everything works in Mozilla:
Google: 

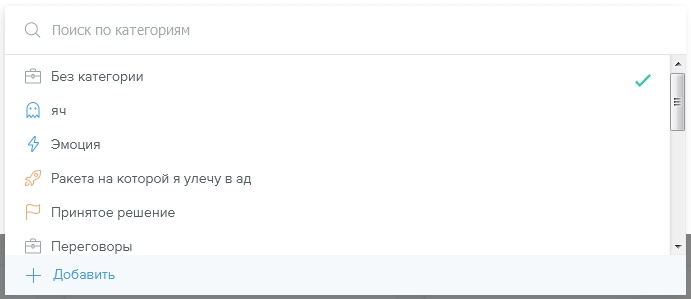
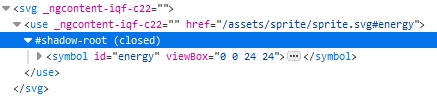
Mozilla: 

Very strange garbage, when adding a new icon through the sprite, the working icons on the right were already broken. If the icons on the left are not through a sprite, then the right icons work: 
If the left icon is made not as a font but as a sprite, then all icons in this component stop working:
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question