Answer the question
In order to leave comments, you need to log in
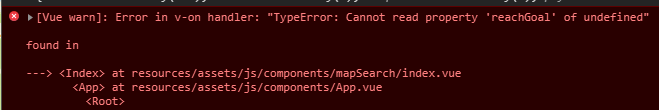
Why is Yandex Metrica not connecting?
Why Yandex metric is not connected. This is the main file where all common components and plugins for Vue. Previously, it worked, but something was done and stopped, but I don’t see the difference at all.
var dataBackend = document.getElementById('js-backend-parameters')
if (dataBackend) {
var yandexMetrixId = +dataBackend.getAttribute('data-yandex-metrika')
}
Vue.use(VueYandexMetrika, {
id: dataBackend? yandexMetrixId: 99999,
router: router,
env: 'production'
})
new Vue({
el: '#app',
render: h => h(App),
store,
router
});this.$metrika.reachGoal('open-plan');
Answer the question
In order to leave comments, you need to log in
There, in the new version, goals are sent like this:
/**
@var yandexAnaliticID - ID метрики
@var id - ID сигнала
*/
ym(yandexAnaliticID, 'reachGoal', id);Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question