Answer the question
In order to leave comments, you need to log in
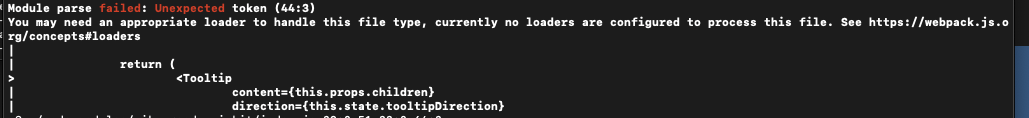
Why is webpack saying You may need an appropriate loader to handle this file type?
The question is old, as it turned out, but not a single proposal to solve it passes.

Initially reports You may need an appropriate loader to handle this file type, currently no loaders are configured to process this file.
Tried adding to config
new webpack.ProvidePlugin({
process: 'process/browser',
}){
"presets": ["@babel/preset-react", "@babel/preset-env"],
"plugins": ["@babel/plugin-transform-react-jsx", "@babel/plugin-transform-runtime"]
}const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
entry: './src/index.js',
output: {
path: path.join(__dirname, '/dist'),
filename: 'index-bundle.js',
},
module: {
rules: [
{
test: /\.js$|jsx/,
exclude: /node_modules/,
use: {
loader: 'babel-loader',
options: {
presets: ["@babel/preset-react", "@babel/preset-env"],
plugins: ["@babel/plugin-transform-react-jsx", "@babel/plugin-transform-runtime"]
},
}
},
{
test: /\.(css|scss|sass)$/,
use: ['style-loader', 'css-loader', 'sass-loader'],
},
],
},
plugins: [
new HtmlWebpackPlugin({
template: './src/index.html',
}),
],
};{
"name": "test",
"version": "0.1.0",
"private": true,
"scripts": {
"start": "webpack --mode development --watch",
"build": "webpack --mode production"
},
"dependencies": {
"@babel/plugin-syntax-jsx": "^7.14.5",
"@babel/plugin-transform-react-jsx": "^7.14.5",
"@babel/runtime": "^7.14.6",
"babel-plugin-transform-runtime": "^6.23.0",
"process": "^0.11.10",
"react": "^17.0.2",
"react-dom": "^17.0.2",
"sass": "^1.35.1",
"sass-loader": "^12.1.0"
},
"devDependencies": {
"@babel/core": "^7.14.6",
"@babel/plugin-transform-runtime": "^7.14.5",
"@babel/preset-env": "^7.14.7",
"@babel/preset-react": "^7.14.5",
"babel-loader": "^8.2.2",
"babel-plugin-add-module-exports": "^1.0.4",
"css-loader": "^5.2.6",
"html-webpack-plugin": "^5.3.2",
"style-loader": "^3.0.0",
"transform-runtime": "0.0.0",
"webpack": "^5.41.0",
"webpack-cli": "^4.7.2",
"webpack-dev-server": "^3.11.2"
}
}Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question