Answer the question
In order to leave comments, you need to log in
Why is vue-select not working?
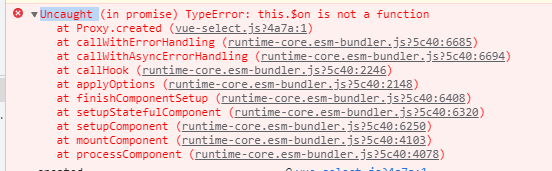
When trying to add vue-select to the project, an error appears TypeError: this.$on is not a function:

I did everything according to the documentation .
<template>
<div>
<v-select :options="options" label="country" :reduce="country => country.code" />
</div>
</template>import vSelect from 'vue-select'
export default {
data() {
return {
options: [{country: 'Canada', code: 'CA'},],
}
},
components: {
vSelect
},
}Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question