Answer the question
In order to leave comments, you need to log in
Why is @vue/eslint rendered differently even though the project configs are the same?
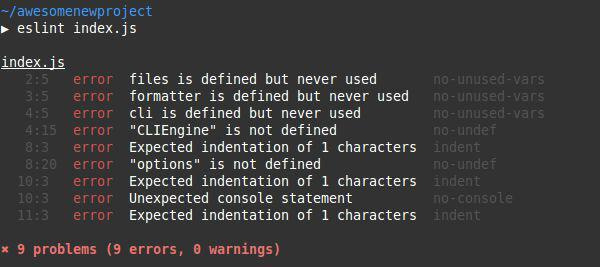
In a standard project created via vue create ... - this is how it is displayed

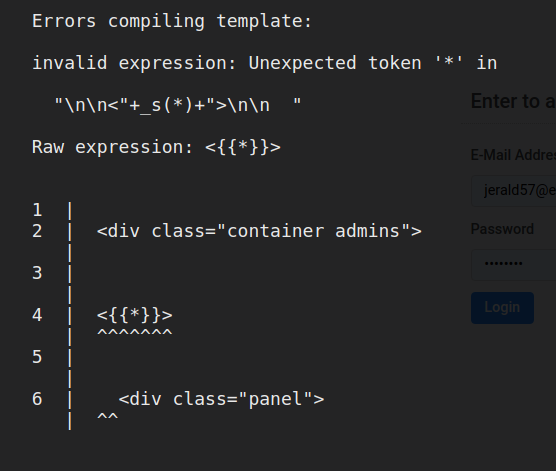
In another project in docker

It would be fine. I insert this into the template:
<{{ }}>
An error is displayed in the project created via vue-cli, but there are no errors in the project that is in the docker. Compiles without errors. How so?
File: .eslintrc.js
module.exports = {
root: true,
env: {
node: true
},
extends: ["plugin:vue/essential", "eslint:recommended", "@vue/prettier"],
parserOptions: {
parser: "babel-eslint"
},
rules: {
"no-console": process.env.NODE_ENV === "production" ? "error" : "off",
"no-debugger": process.env.NODE_ENV === "production" ? "error" : "off"
}
};Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question