Answer the question
In order to leave comments, you need to log in
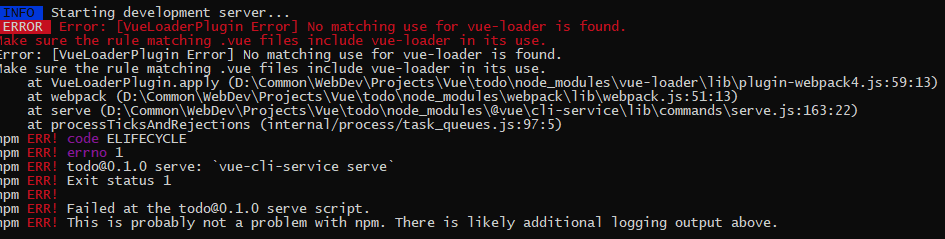
Why is vue.config.js not working?
I'm trying to start using stylus in Vue, the documentation says that you need to write a config for webpack, it says that to work with webpack on Vue, you need to write everything in vue.config.js, in fact, here it is:
const VueLoaderPlugin = require('vue-loader/lib/plugin')
module.exports = {
configureWebpack: {
mode: 'development',
module: {
rules: [
{
test: /\.vue$/,
loader: 'vue-loader'
},
{
test: /\.css$/,
use: [
'vue-style-loader',
{
loader: 'css-loader',
options: {
modules: true,
localIdentName: '[local]_[hash:base64:8]'
}
}
]
},
{
test: /\.styl(us)?$/,
use: [
'vue-style-loader',
{
loader: 'css-loader',
options: {
modules: true,
localIdentName: '[local]_[hash:base64:8]'
}
},
'stylus-loader'
]
}
]
},
plugins: [
new VueLoaderPlugin()
]
}
}
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question