Answer the question
In order to leave comments, you need to log in
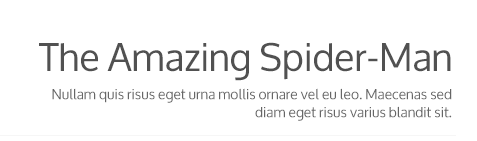
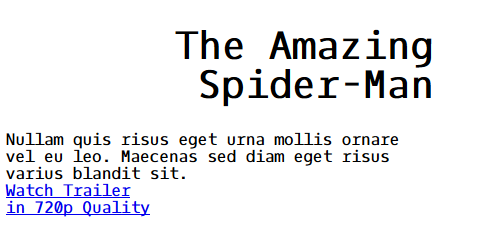
Why is there such a difference in the font on the layout and in the layout?
I’m typing according to the layout, everything went well, but then I connected the fonts that came with the site design and just went nuts from the difference:
PS: 
And the browser: I 
connected it like this:
@font-face{
font-family: oxygen;
font-weight: normal;
src: url(fonts/oxygen/oxygenmono-regular.otf);
}
.page{
width: 970px;
margin: auto;
background-color: #fff;
height: 500px;
margin-top: 50px;
border: 1px solid #ededed;
padding: 50px;
box-sizing: border-box;
font-family: oxygen;
}Answer the question
In order to leave comments, you need to log in
most likely the designer's font is just different, and you rocked some leftist
The font name seems to be correct. Here it is:
https://www.fontsquirrel.com/fonts/oxygen
And you just didn't connect at all and the browser doesn't see it.
The font in the browser is similar to Lucida, it was the default on older poppies.
Author, admit it, do you have a Mac?
You just need to properly connect the fonts.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question