Answer the question
In order to leave comments, you need to log in
Why is there no sandwich menu button on mobile resolutions?
Greetings! There is a test site with the flatastic theme installed.
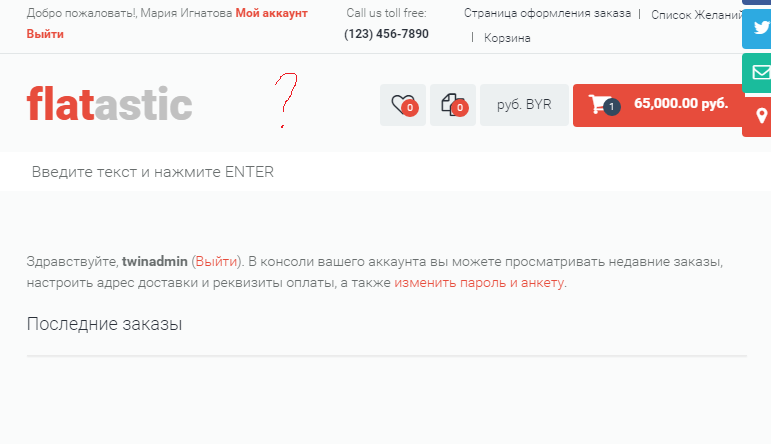
I can’t figure out why on mobile resolutions on most pages there is a top menu button-sandwich-accordion, but here in my personal account, for example, not?

home (there is a button)
<div class="container">
<!-- - - - - - - - - - - - Main Navigation - - - - - - - - - - - - - - -->
<div class="mobile-button" id="mobile-button"></div>
<nav id="navigation" class="navigation">
<ul id="menu-menyu-1" class="menu">
<li id="menu-item-3158" class="menu-item menu-item-type-custom menu-item-object-custom menu-item-home menu-item-3158"><a href="http://a-lot-of-money.ru/templates/22/">Главная</a>
</li>
<li id="menu-item-3207" class="menu-item menu-item-type-post_type menu-item-object-page menu-item-3207"><a href="http://a-lot-of-money.ru/templates/22/vendor_dashboard/orders/">Orders</a>
</li>
</ul>
<div class="clear"></div>
</nav>
<!--/ #navigation-->
<!-- - - - - - - - - - - - / Main Navigation - - - - - - - - - - - - - - -->
<a href="javascript: void(0);" class="search-button"></a>
</div><div class="container">
<!-- - - - - - - - - - - - Main Navigation - - - - - - - - - - - - - - -->
<nav id="navigation" class="navigation">
<ul id="menu-menyu-1" class="menu">
<li id="menu-item-3158" class="menu-item menu-item-type-custom menu-item-object-custom menu-item-home menu-item-3158"><a href="http://a-lot-of-money.ru/templates/22/">Главная</a>
</li>
<li id="menu-item-3207" class="menu-item menu-item-type-post_type menu-item-object-page menu-item-3207"><a href="http://a-lot-of-money.ru/templates/22/vendor_dashboard/orders/">Orders</a>
</li>
</ul>
<div class="clear"></div>
</nav>
<!--/ #navigation-->
<!-- - - - - - - - - - - - / Main Navigation - - - - - - - - - - - - - - -->
<a href="javascript: void(0);" class="search-button"></a>
</div><div class="mobile-button" id="mobile-button"></div>Answer the question
In order to leave comments, you need to log in
Here, except for guessing on coffee grounds without access, and there is no desire to swear at all.
Go to the dev tools mode (developer, I explain on my fingers) - right mouse button -\u003e explore the element.
And do the same on the page where there is a button for this menu. (That is, right-click on this element and explore. There should be a class like this -
The class name will be different, but this is an example.
If there is such a class (as on the page where the menu is displayed), then you need to look at the reason. If not, then it shouldn't be.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question