Answer the question
In order to leave comments, you need to log in
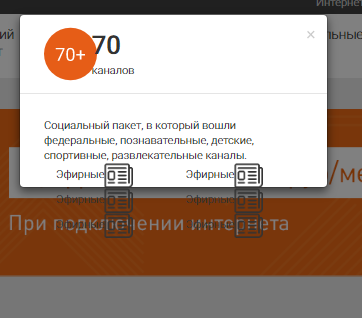
Why is there no content in bootstrap's modal window?
<!-- Modal -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<div class="col-xs-1">
<img src="img/70.svg" alt="">
</div>
<div class="col-xs-offset-1 col-xs-7">
<span class="package__number">70</span><br>
<span>каналов</span>
</div>
</div>
<div class="modal-body">
<span>
Социальный пакет, в который вошли федеральные, познавательные, детские, спортивные, развлекательные каналы.
</span>
<div class="col-xs-6">
<span class="modal__desc">Эфирные</span><img src="img/icon3.png" alt="" class="modal__img">
</div>
<div class="col-xs-6">
<span class="modal__desc">Эфирные</span><img src="img/icon3.png" alt="" class="modal__img">
</div>
<div class="col-xs-6">
<span class="modal__desc">Эфирные</span><img src="img/icon3.png" alt="" class="modal__img">
</div>
<div class="col-xs-6">
<span class="modal__desc">Эфирные</span><img src="img/icon3.png" alt="" class="modal__img">
</div>
<div class="col-xs-6">
<span class="modal__desc">Эфирные</span><img src="img/icon3.png" alt="" class="modal__img">
</div>
<div class="col-xs-6">
<span class="modal__desc">Эфирные</span><img src="img/icon3.png" alt="" class="modal__img">
</div>
</div>
</div>
</div>
Answer the question
In order to leave comments, you need to log in
Add a row class to the modal-body
or wrap all col-xs-6 in a div with a row class
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question