Answer the question
In order to leave comments, you need to log in
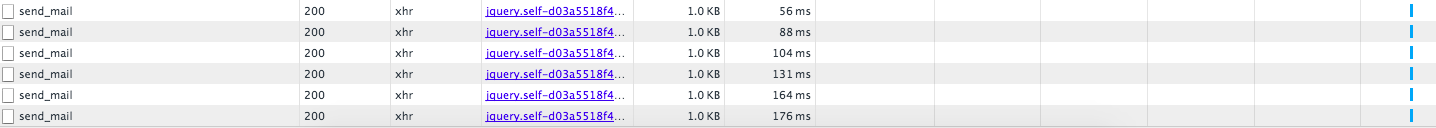
Why is there multiple requests on click?
Hello! I don’t understand what the problem is, there is a feedback form, and when you click on the send button, the shipment arrives 1-7 times per click (mail with data from the form arrives 1-7 times per click, respectively)
Form:
<div class="callback-form" id="callback-form">
<%= form_for :email,
html: {id: "contact_form"},
:url => { :controller => 'pages', :action => 'send_mail' },
:method => "POST",
:remote => true do |f| %>
<%= hidden_field_tag :authenticity_token, form_authenticity_token %>
<%= f.label :name, 'Ваше имя' %>
<%= f.text_field :name, :class => 'name', :size => 60 %>
<%= f.label :telephone, 'Ваш номер телефона' %>
<%= f.text_field :telephone, :class => 'telephone', :size => 60 %>
<%= f.label :body, 'Сообщение' %>
<%= f.text_area :body, :rols => 10, :cols => 60 %>
<%= submit_tag "Оставить заявку", :class => 'btn-send-form' %>
<% end %>
<div id="response"></div>
</div>$(document).ready ->
$("#contact_form").on("ajax:success", (e, data, status, xhr) ->
$("#response").empty()
$("#response").append data
).on "ajax:error", (e, xhr, status, error) ->
$("#response").replaceWith ""Emailer.send_form(params[:email]).deliver_nowdef send_form(email_params)
@email = '[email protected]'
@name = email_params[:name]
@telephone = email_params[:telephone]
@message = email_params[:body]
mail to: @email,
subject: 'Welcome to My Awesome Site'
end
Answer the question
In order to leave comments, you need to log in
several handlers hang.
From jquery example (for easy understanding)
<div class="a">
<div class="b">
<div class="c">
</div>
</div>
</div>$('.a').click(function(){...})
$('.b').click(function(){...})
$('.c').click(function(){...})Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question