Answer the question
In order to leave comments, you need to log in
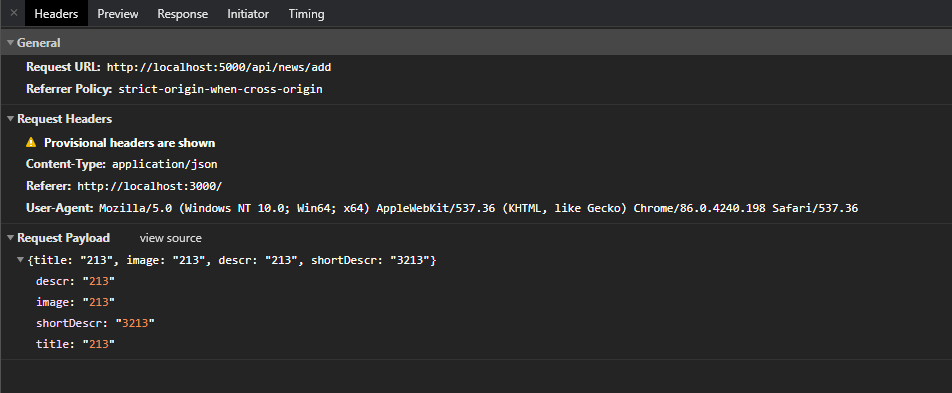
Why is there an error when sending data to React via fetch?
React is on port 3000 and nodejs, express is on port 5000
// Это клиентский код который отправляет те данные на сервер которые были введены в инпуте
function but() {
const requestOptions = {
method: 'POST',
headers: { "Content-Type": "application/json" },
body: JSON.stringify({ ...form })
};
fetch('http://localhost:5000/api/news/add', requestOptions)
.then(response => {
return response.json();
})
.then(data => setNews(data))
.catch(e => {
console.log(e)
})
}app.use('/api/news', newsRoutes)
// Это серверный код который должен принимать
router.post('/add', async (req, res) => {
try {
const {title, shortDescr, descr, image, date} = req.body
const news = new News({title, shortDescr, descr, image, date})
await news.save()
return res.json({ message: 'Новость создана!' })
} catch (e) {
console.log(e)
}
})
Answer the question
In order to leave comments, you need to log in
Well, judging by the code, you do not give the date field.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question