Answer the question
In order to leave comments, you need to log in
Why is there an error when importing a file in js(es6)?
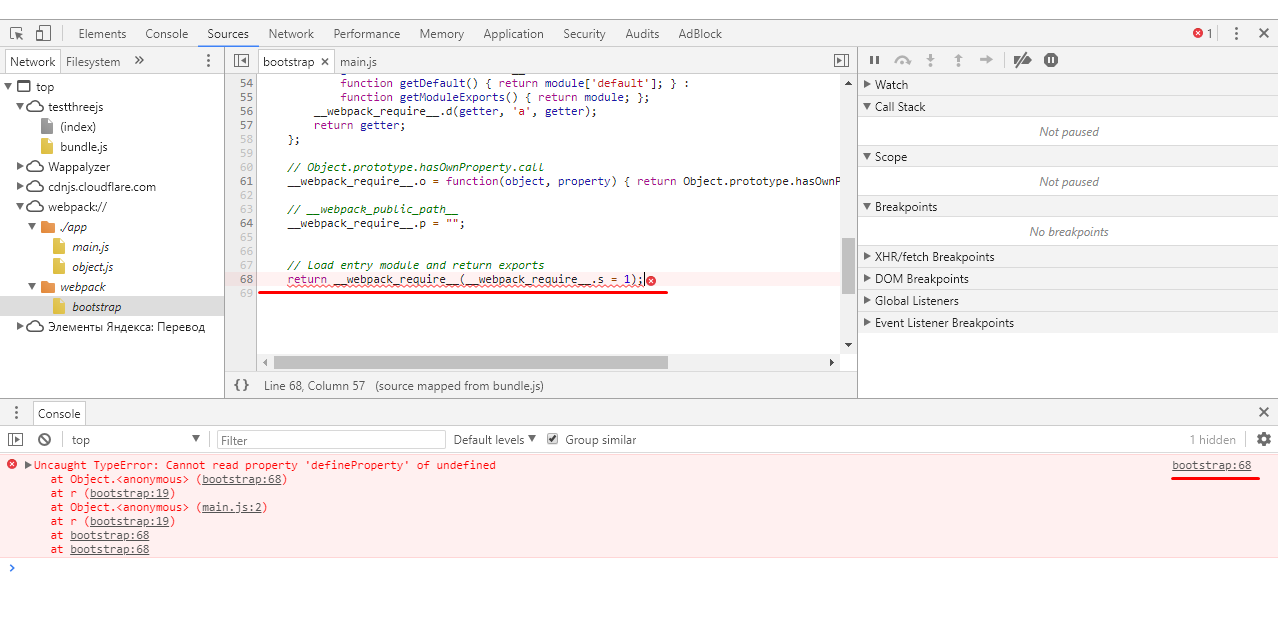
When building, there are no errors, but when you start loading the site, the following error is displayed:
webpack config file =>
var path = require("path");
module.exports = {
entry: path.resolve(__dirname, './app/main.js'),
output: {
filename: 'bundle.js',
path: path.resolve(__dirname, './public')
},
module: {
rules: [
{
test: /\.js$/,
loader: 'babel-loader',
query: {
presets: ['es2015']
}
}
]
},
stats: {
colors: true
},
devtool: 'source-map',
watch: true,
watchOptions: {
aggregateTimeout: 300,
poll: 1000
}
}"use strict"
import { Object } from "./object.js";
class Main {
constructor() {
console.log("call constructor");
this.scene = new THREE.Scene();
this.camera = new THREE.PerspectiveCamera(75, window.innerWidth / window.innerHeight, 0.1, 1000);
this.render = new THREE.WebGLRenderer();
this.render.setSize(window.innerWidth, window.innerHeight);
document.body.appendChild( this.render.domElement );
this.settingCamera();
//this.scene.add(Object.createCube());
this.rendering();
}
settingCamera() {
this.camera.position.z = 5;
}
rendering() {
requestAnimationFrame(() => { this.rendering(); });
// code...
this.render.render(this.scene, this.camera);
}
}
new Main();"use strict"
/**
* Класс создающий примитивы
*/
export class Object {
constructor() {}
static createCube(size = null, color = 0x00ff00) {
let geometry = null;
if(size != null) geometry = new THREE.BoxGeometry(size.x, size.y, size.z);
geometry = new THREE.BoxGeometry(1, 1, 1);
let material = new THREE.MeshBasicMaterial({ color: color });
return new THREE.Mesh(geometry, material);
}
}{
"name": "testthreejs",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"build": "webpack"
},
"author": "mafof",
"license": "ISC",
"devDependencies": {
"babel-polyfill": "^6.26.0",
"webpack": "^4.8.3",
"babel-core": "6.26.3",
"babel-loader": "^7.1.4",
"babel-preset-es2015": "6.24.1",
"webpack-cli": "^2.1.4"
}
}Answer the question
In order to leave comments, you need to log in
It's a bad idea to use the name Object for your class. Ooooo bad.
https://developer.mozilla.org/en/docs/Web/JavaScript...
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question