Answer the question
In order to leave comments, you need to log in
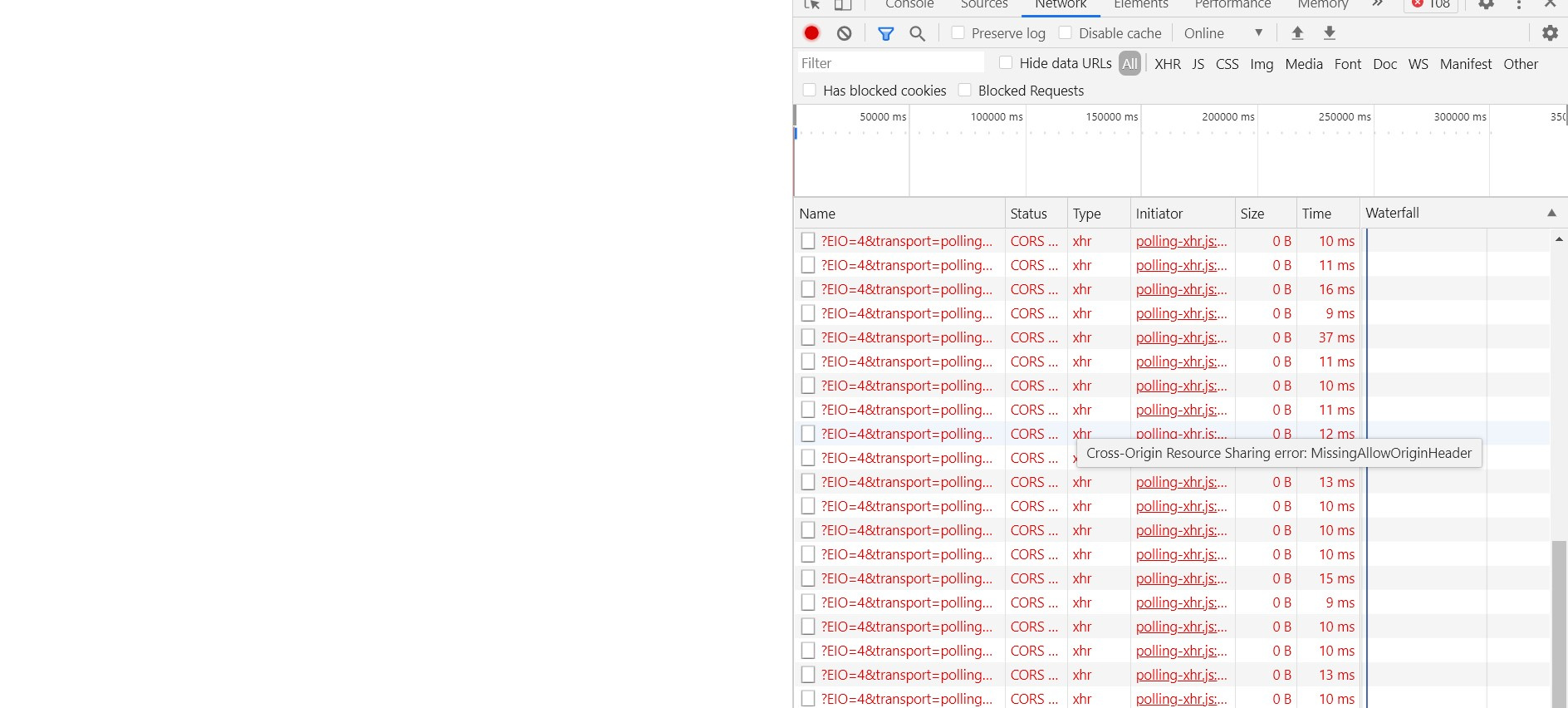
Why is there an error when connecting socket.io?
Index.html content
<!doctype html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<script src="https://cdnjs.cloudflare.com/ajax/libs/socket.io/3.1.1/socket.io.min.js"></script>
<script>
const socket = io("http://localhost:3000");
</script>
</body>
</html>import mongoose from 'mongoose';
import express from 'express';
import bodyParser from "body-parser";
import {UserController, dialogController} from "./controlers";
import MessageController from "./controlers/MessageController";
import {updateLastSeen,checkAuth} from "./middleware";
import dotenv from 'dotenv';
const app = express()
const http = require('http').Server(app);
const io = require('socket.io')(http);
// @ts-ignore
const port = 3000
const User = new UserController();
const Dialog = new dialogController();
const Messages = new MessageController();
app.use(bodyParser.json());
app.use(updateLastSeen);
app.use(checkAuth)
dotenv.config();
mongoose.connect('mongodb://localhost:27017/chat', {useNewUrlParser: true, useUnifiedTopology: true,useCreateIndex: true});
app.get('/user/me',User.getMe)
app.get('/user/:id',User.show)
app.post('/user/registration', User.create)
app.delete('/user/:id', User.delete)
app.post('/user/login', User.login)
app.get('/dialogs/',Dialog.index);
app.post('/dialogs',Dialog.create);
app.delete('/dialogs/:id',Dialog.delete);
app.get('/messages',Messages.index);
app.post('/messages',Messages.create);
app.delete('/messages/:id',Messages.delete);
// @ts-ignore
io.on('connection', function (socket){
console.log("user connect")
})
http.listen(process.env.PORT, () => {
console.log(`Example app listening at http://localhost:${port}`)
})
Answer the question
In order to leave comments, you need to log in
if(!isset($_POST['submit'])){
Sign "!" remove it and you will be happy.
For now, the check looks something like this ^ if there is no variable passed using the post, then do it"
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question