Answer the question
In order to leave comments, you need to log in
Why is there an error on the site when using eel?
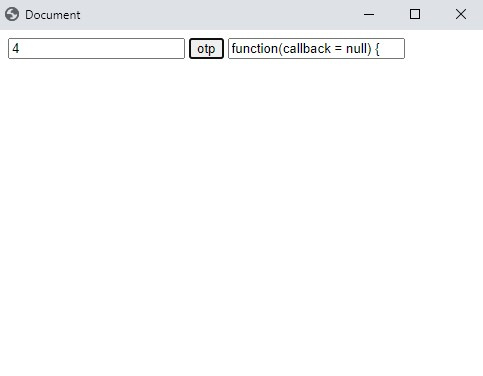
 a number is entered in the first line of the site, after pressing the button, a python function is used that adds one to the number from the first line, after this the result should be in the second line, but as a result, this is displayed in the second line: function(callback = null) { if( callback != null) { eel._call_return_callbacks[call.call] = {resolve: callback}; } else { return new Promise(function(resolve, reject) { eel._call_return_callbacks[call.call] = {resolve: resolve, reject: reject}; }); } }
a number is entered in the first line of the site, after pressing the button, a python function is used that adds one to the number from the first line, after this the result should be in the second line, but as a result, this is displayed in the second line: function(callback = null) { if( callback != null) { eel._call_return_callbacks[call.call] = {resolve: callback}; } else { return new Promise(function(resolve, reject) { eel._call_return_callbacks[call.call] = {resolve: resolve, reject: reject}; }); } }
python code:
import eel
eel.init('web')
@eel.expose
def my_python_function(a):
a+=1
print(a)
eel.start('main.html',size=(500,500))<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script type="text/javascript" src="/eel.js"></script>
<title>Document</title>
</head>
<body>
<script>
async function random(){
let a = document.getElementById("ww").value;
a=Number(a);
let b = await eel.my_python_function(a);
document.getElementById("ee").value=b;
}
</script>
<input id="ww" type="text">
<button onclick="random()">otp</button>
<input id="ee" type="text">
</body>
</html>
</body>
</html>Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question