Answer the question
In order to leave comments, you need to log in
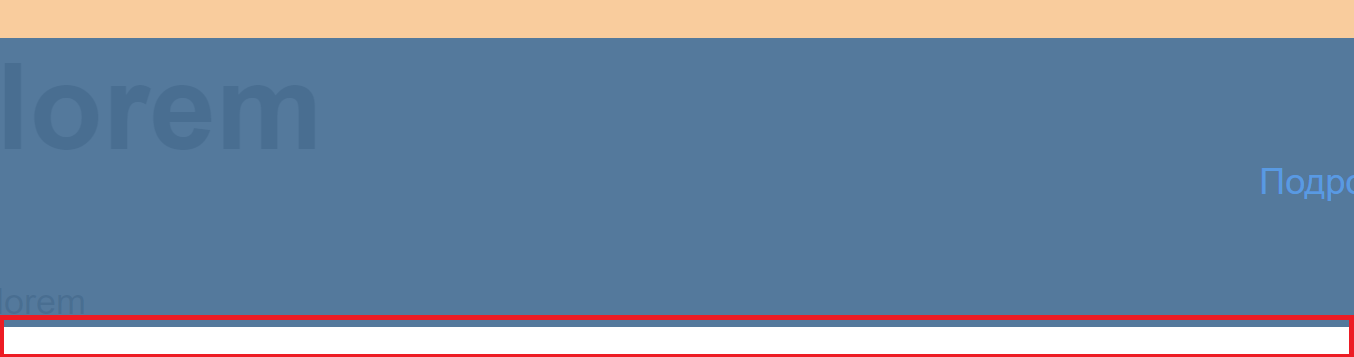
Why is there an empty area due to position: absolute?
Hello! I encountered such a problem, the links set the property position: absolute, an empty space appeared at the bottom outside the block. Such a problem is with position: absolute. Who knows what the problem is?
<section class="test">
<h2 class="test__title">lorem</h2>
<h3 class="test__subtitle">lorem</h3>
<a class="test__link" href="">Подробнее →</a>
</section>.test{
margin-top: 100px;
position: relative;
background-color: #1f1f1f;
}
.test__title {
font-size: 90px;
line-height: 1.15;
max-width: 648px;
}
.test__subtitle {
font-size: 12px;
line-height: 51px;
}
.test__link {
font-size: 36px;
color: blue;
line-height: 51px;
text-decoration: none;
position: absolute;
right: 0;
bottom: calc(50% - 25px);
}
Answer the question
In order to leave comments, you need to log in
Absolute pulls the element out of the normal flow. h2 and h3 remain in the stream. The latter probably has a bottom margin (margin-bottom). And then an effect called margin collapse comes into play.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question