Answer the question
In order to leave comments, you need to log in
Why is there a difference in displaying the same font?
Greetings.
I am not strong in fonts and therefore there is a misunderstanding about the difference in their display.
I took the font SF Pro Display:


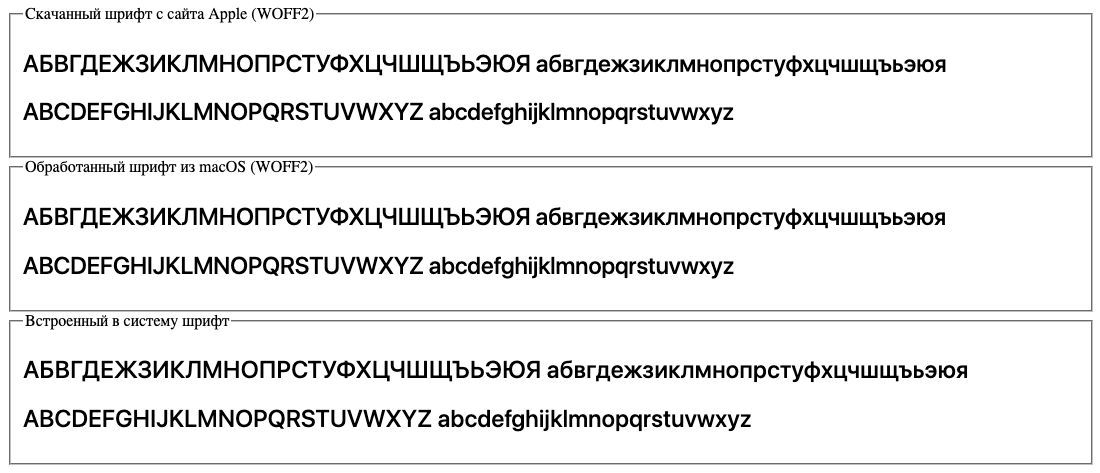
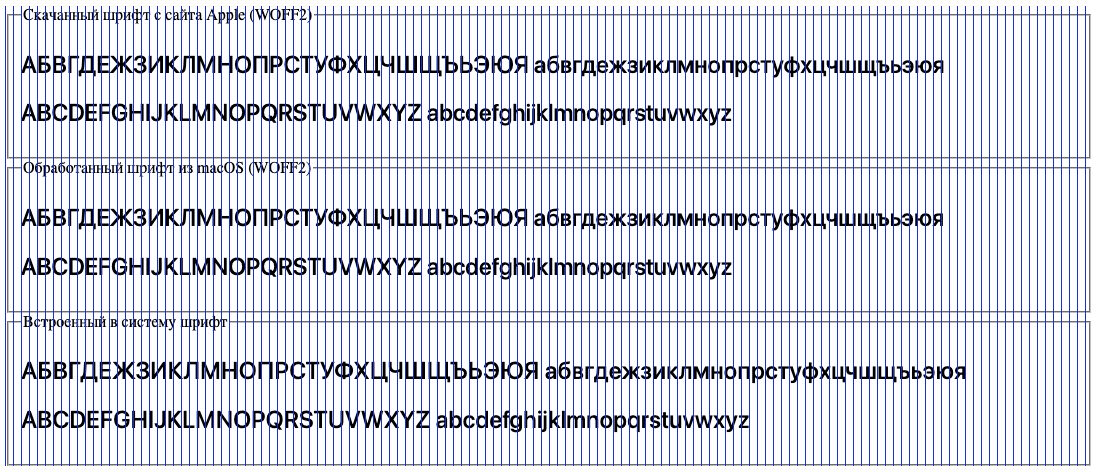
<fieldset class="apple-site">
<legend>Скачанный шрифт с сайта Apple (WOFF2)</legend>
<h2>АБВГДЕЖЗИКЛМНОПРСТУФХЦЧШЩЪЬЭЮЯ абвгдежзиклмнопрстуфхцчшщъьэюя</h2>
<h2>ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz</h2>
</fieldset>
<fieldset class="system-rework">
<legend>Обработанный шрифт из macOS (WOFF2)</legend>
<h2>АБВГДЕЖЗИКЛМНОПРСТУФХЦЧШЩЪЬЭЮЯ абвгдежзиклмнопрстуфхцчшщъьэюя</h2>
<h2>ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz</h2>
</fieldset>
<fieldset class="system">
<legend>Встроенный в систему шрифт</legend>
<h2>АБВГДЕЖЗИКЛМНОПРСТУФХЦЧШЩЪЬЭЮЯ абвгдежзиклмнопрстуфхцчшщъьэюя</h2>
<h2>ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz</h2>
</fieldset>@font-face {
font-family: "apple-site";
src: url("apple-site.eot");
src: url("apple-site.eot?#iefix") format("embedded-opentype"),
url("apple-site.woff2") format("woff2"),
url("apple-site.woff") format("woff"),
url("apple-site.ttf") format("truetype");
font-style: normal;
font-weight: 500;
}
@font-face {
font-family: "system-rework";
src: url("system-rework.eot");
src: url("system-rework.eot?#iefix") format("embedded-opentype"),
url("system-rework.woff2") format("woff2"),
url("system-rework.woff") format("woff"),
url("system-rework.ttf") format("truetype");
font-style: normal;
font-weight: 500;
}
.apple-site h2 {
font-family: 'apple-site';
}
.system-rework h2 {
font-family: 'system-rework';
}
.system h2 {
font-family: 'SF Pro Display';
font-weight: 500;
}Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question