Answer the question
In order to leave comments, you need to log in
Why is the Web App site shortcut not being added to the Android phone screen?
It is required to make a web application for my wordpress site https://transscreen.ru , namely, when the site is opened, the user is prompted to save the site shortcut to the desktop (something like PWA without offline).
Please note that:
- My site does not work OFFline.
- The site at https://developers.google.com/speed/pagespeed/insights/ shows 45\93 points for MOB/PC
How I tried to implement this already:
I tried to implement a suggestion to the user to add a shortcut to the site on the desktop/screen according to the instructions (which was already thrown to me in Habr Q&A) for the Web App Manifest :
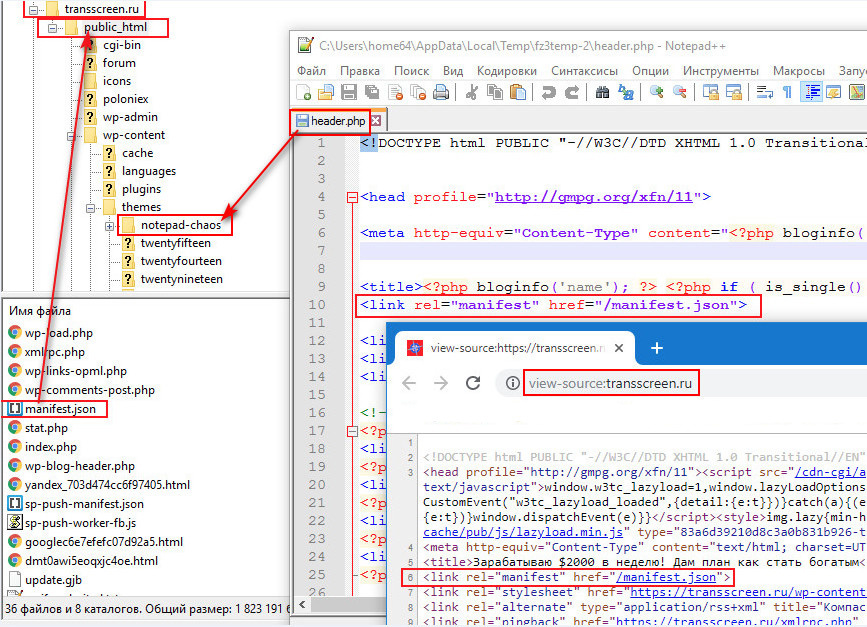
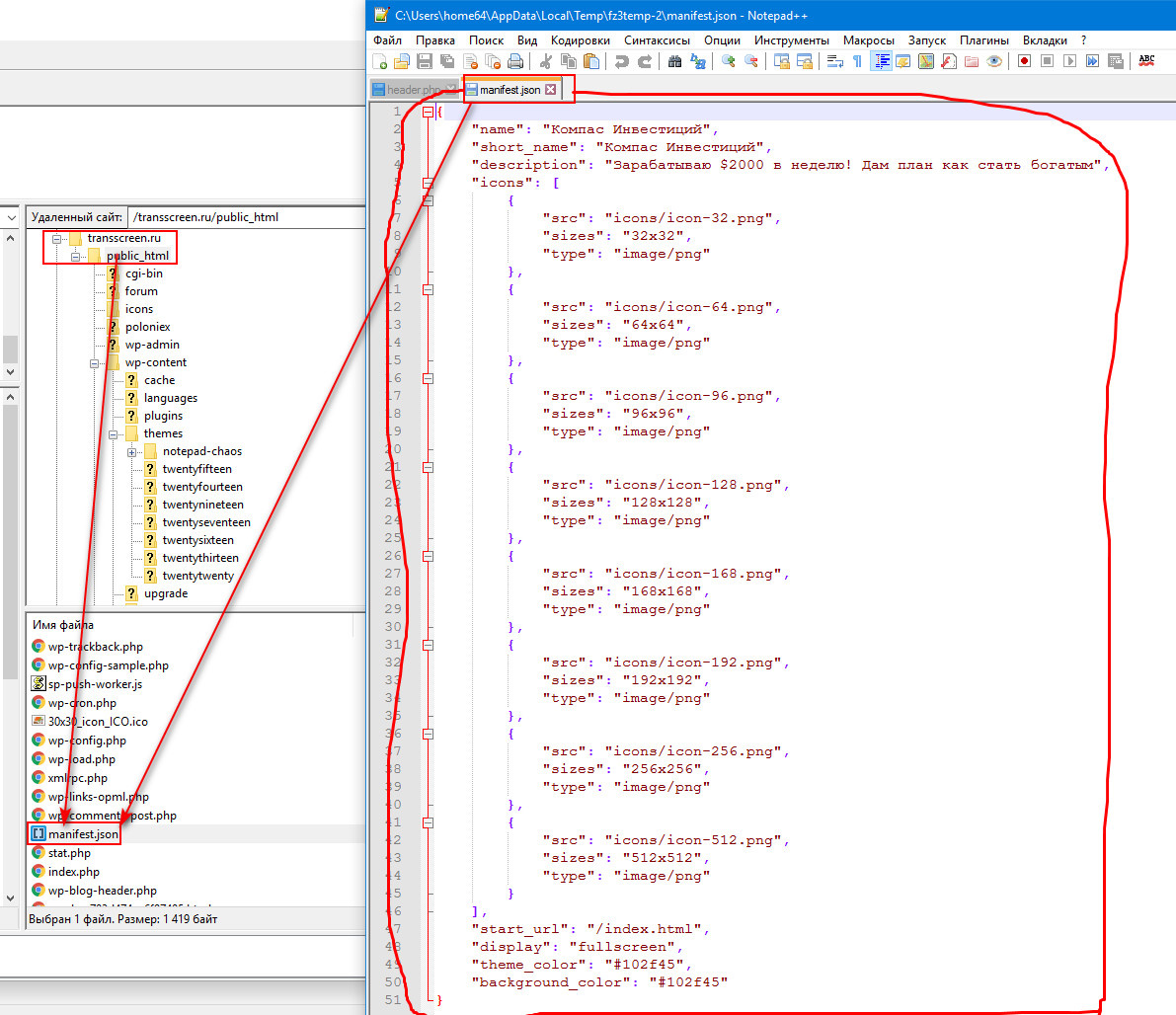
- I created a manifest.json file and put the manifest file here: transscreen.ru/public_html

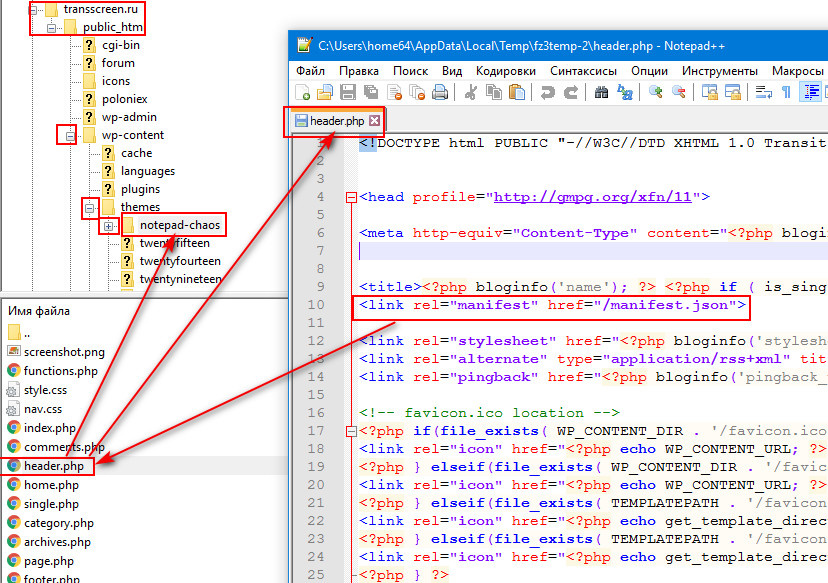
- In the header.php file that is in my wordpress theme "notepad-chaos" I added this to the head: - The content of the manifest file is:
<link rel="manifest" href="/manifest.json">


{
"name": "Компас Инвестиций",
"short_name": "Компас Инвестиций",
"description": "Зарабатываю $2000 в неделю! Дам план как стать богатым",
"icons": [
{
"src": "icons/icon-32.png",
"sizes": "32x32",
"type": "image/png"
},
{
"src": "icons/icon-64.png",
"sizes": "64x64",
"type": "image/png"
},
{
"src": "icons/icon-96.png",
"sizes": "96x96",
"type": "image/png"
},
{
"src": "icons/icon-128.png",
"sizes": "128x128",
"type": "image/png"
},
{
"src": "icons/icon-168.png",
"sizes": "168x168",
"type": "image/png"
},
{
"src": "icons/icon-192.png",
"sizes": "192x192",
"type": "image/png"
},
{
"src": "icons/icon-256.png",
"sizes": "256x256",
"type": "image/png"
},
{
"src": "icons/icon-512.png",
"sizes": "512x512",
"type": "image/png"
}
],
"start_url": "/index.html",
"display": "fullscreen",
"theme_color": "#102f45",
"background_color": "#102f45"
}Answer the question
In order to leave comments, you need to log in
https://developers.google.com/web/fundamentals/web...
Seems like disaplay: standalone needs to be added to manifest.json
Install the plugin like the Progressive WordPress (PWA) example . It’s not enough just the manifest.jason file, everything is a little more complicated, and the plugin is the easiest option. I use it myself, maybe it's not the best. About your site. I did not see the mobile version that people should install (subjectively). And yes, not every browser offers to add an application, only chrome for sure.
If you look through Chrome Dev Tools, your server gives some garbage instead of manifest.json.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question