Answer the question
In order to leave comments, you need to log in
Why is the vue-test-utils test failing?

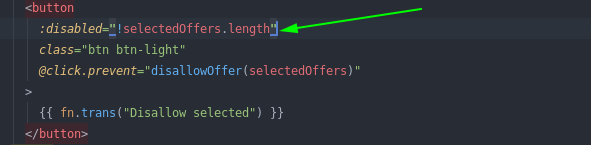
There is a nice button that is disabled if the selectedOffers array is empty.
I am writing a test.
// проверка названия кнопки - совпало
expect(wrapper.find("button[disabled='disabled']").text()).toEqual("Disallow selected");
// проверка есть ли такая кнопка, так уже...ради интереса - есть
expect(wrapper.find("button[disabled='disabled']").exists()).toBe(true);
// вношу данные
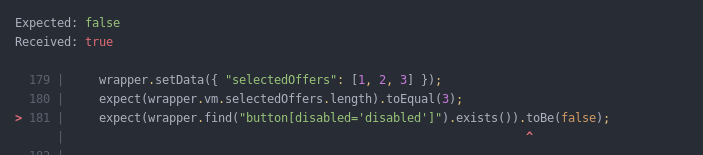
wrapper.setData({ "selectedOffers": [1, 2, 3] });
// проверяю, действительно ли 3 элемента вмассиве
expect(wrapper.vm.selectedOffers.length).toEqual(3);
<b> // Вот в этом месте, не должно быть кнопки отключенной, но она есть !!!
expect(wrapper.find("button[disabled='disabled']").exists()).toBe(false);</b>
Answer the question
In order to leave comments, you need to log in
this is probably the case:
https://ru.vuejs.org/v2/guide/reactivity.html#%D0%...
and something like this should work
wrapper.vm.nextTick().then(function(){
expect(wrapper.find("button[disabled='disabled']").exists()).toBe(false)
})wrapper.setData({ "selectedOffers": [1, 2, 3] });wrapper.vm.selectedOffers = [1, 2, 3];
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question