Answer the question
In order to leave comments, you need to log in
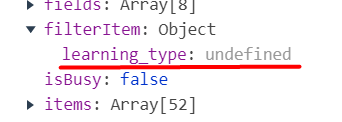
Why is the variable in the dictionary not initialized?
In the data block, I initialize the dictionary
data: () => ({
filterItem: {
learning_type: null,
},
...
Answer the question
In order to leave comments, you need to log in
¯\_(ツ)_/¯
In general, I decided so far like this:
mounted() {
if (this.filterItem.learning_type === undefined) {
this.filterItem.learning_type = null
}
}Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question