Answer the question
In order to leave comments, you need to log in
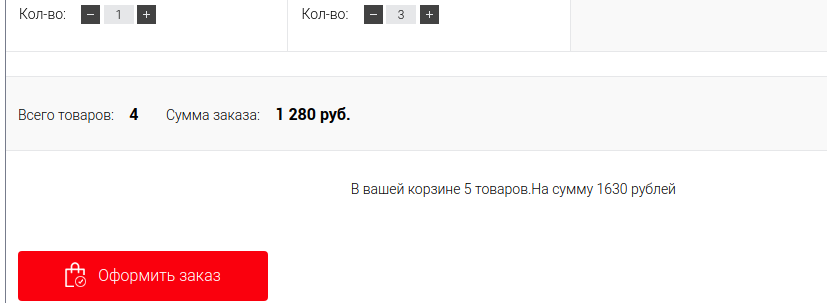
Why is the value one step less passed through ajax?
Good afternoon! Please tell me what my cant be. The code is executed but with an error.
In general, there is a standard basket on the Bitrix solution. there you need to add the impossibility to issue a basket amount of less than 1000 rubles, that is, if this amount is less than 1000 ru, the inscription "basket amount is less than 1000 rubles" and if more then the checkout button. at the same time, the standard basket already has the functionality that by clicking on + and - the amount of the basket increases for the product, so I need that when I click on these pros and cons, my inscription / button also changes in accordance with the new amount. I decided to implement it using .load
Plus, minus and span where the answer changes in the standard solution is as follows
<a href="#" class="minus" data-id="50"></a>
<input name="qty" type="text" value="1" class="qty" data-max-quantity="80" data-id="50" data-ratio="1">
<a href="#" class="plus" data-id="50"></a>
<span id="allSum">1 280 руб.</span><script type="text/javascript">
$('.plus').click(function {
$("#bookbutcart").load("/bitrix/templates/dresscode/components/dresscode/sale.basket.basket/standartOrder/bookbutoon_cart.php"); // замена области в этом файле
});
$('.minus').click(function {
$("#bookbutcart").load("/bitrix/templates/dresscode/components/dresscode/sale.basket.basket/standartOrder/bookbutoon_cart.php"); // замена области в этом файле
});
</script><?
CModule::IncludeModule("sale");
$arBasketItems = array();
$dbBasketItems = CSaleBasket::GetList(
array("NAME" => "ASC","ID" => "ASC"),
array("FUSER_ID" => CSaleBasket::GetBasketUserID(), "LID" => SITE_ID, "ORDER_ID" => "NULL"),
false,
false,
array("ID","MODULE","PRODUCT_ID","QUANTITY","CAN_BUY","PRICE"));
while ($arItems=$dbBasketItems->Fetch())
{
$arItems=CSaleBasket::GetByID($arItems["ID"]);
$arBasketItems[]=$arItems;
$cart_num+=$arItems['QUANTITY'];
$cart_sum+=$arItems['PRICE']*$arItems['QUANTITY'];
}
if (empty($cart_num))
$cart_num="0";
if (empty($cart_sum))
$cart_sum="0";
?>
<?/*
В вашей корзине <?=$cart_num?> товаров.На сумму <?=$cart_sum?> рублей
*/?>
<div id="bookbutcart">
<?if ($cart_sum<1000) {?>
Сумма заказа должна быть не менее 1000 руб
<?}
else {?>
<a href="<?=SITE_DIR?>personal/cart/order/" id="newOrder" class="selected"><img src="<?=SITE_TEMPLATE_PATH?>/images/order.png">Оформить заказ</a>
<?}?>
</div>
function func() {
alert( 'Привет' );
}
setTimeout(func, 1000);<script type="text/javascript">
$('.plus').click(function (){
$.ajax({
type: "POST",
url: "/bitrix/templates/dresscode/components/dresscode/sale.basket.basket/standartOrder/bookbutoon_cart.php",
data: ({summ:$('#allSum').text()}),
cache: false,
success: function(data) {
$("bookbutcart").load("/bitrix/templates/dresscode/components/dresscode/sale.basket.basket/standartOrder/bookbutoon_cart.php"); // замена области в этом файле
},
});
});
$('.minus').click(function (){
$.ajax({
type: "POST",
url: "/bitrix/templates/dresscode/components/dresscode/sale.basket.basket/standartOrder/bookbutoon_cart.php",
data: ({summ:$('#allSum').text()}),
cache: false,
success: function(data) {
$("bookbutcart").load("/bitrix/templates/dresscode/components/dresscode/sale.basket.basket/standartOrder/bookbutoon_cart.php"); // замена области в этом файле
},
});
});
</script>Answer the question
In order to leave comments, you need to log in
The problem was that a bunch of functions were running on the page and my code was going in the wrong order.
I set a settime out of 3 seconds, so it began to be launched by the last function on the page and then everything worked out. and besides, I found where the standard click is displayed and added my code (together with settime out) there
setTimeout(function() { $("#bookbutcart").load("/include/bookbutoon_cart.php"); // замена области в этом файле
}, 3000);Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question