Answer the question
In order to leave comments, you need to log in
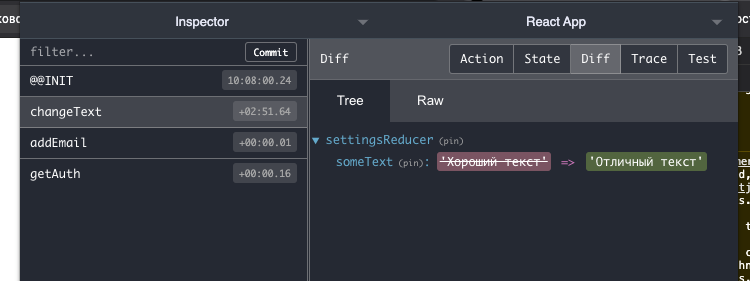
Why is the value in props after mapStateToProps undefined?
There is a Settings component
class Settings extends React.Component {
constructor(props) {
super(props);
}
handleClick() {
this.props.changeTextAction();
}
render() {
return (
<div className="components-page">
<Button color="primary" onClick={this.handleClick.bind(this)}>Кнопка</Button>
<span>{this.props.someText}</span>
</div>
);
}
}
const mapStateToProps = (state) => {
return {
someText: state.someText,
}
}
const mapDispatchToProps = (dispatch) => {
return {
changeTextAction: () => dispatch(changeText()),
}
}
export default connect(mapStateToProps, mapDispatchToProps)(Settings);const initialState = {
isEmail: false,
someText: 'Хороший текст'
}
export default function settingsReducer(state = initialState, action) {
switch (action.type) {
case 'changeText':
return {
...state,
someText: action.newText
}
default:
return state
}
}export function changeText() {
return {
type: 'changeText',
newText: 'Отличный текст'
}
}
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question