Answer the question
In order to leave comments, you need to log in
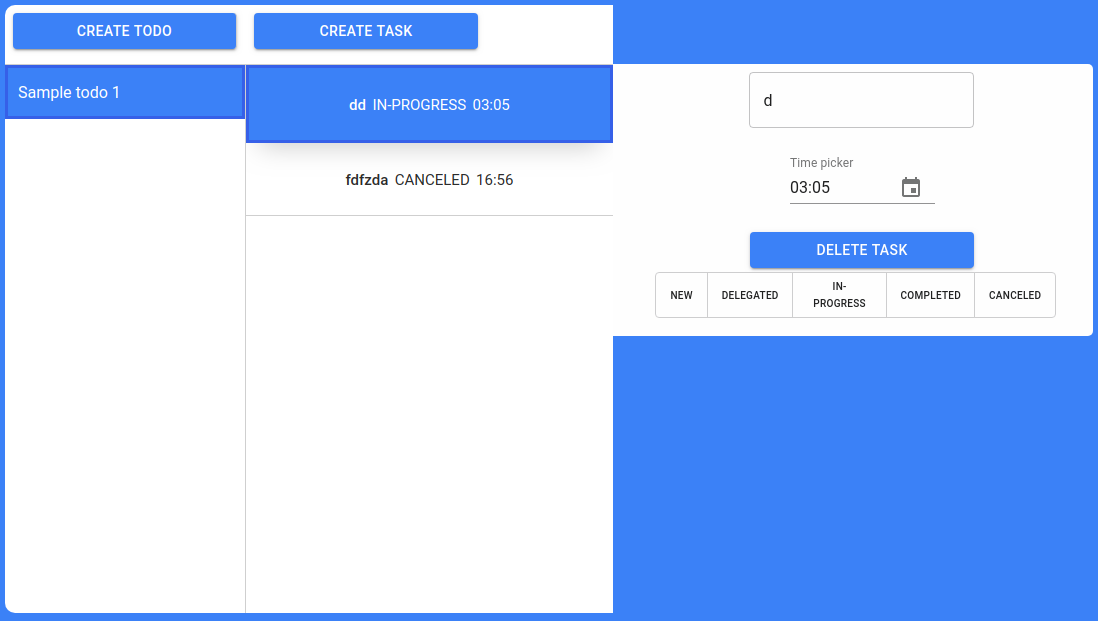
Why is the value in input not changing?
Good time of the day. You need to change the value in input, and in onChange make a patch request to the server. But there is a problem, when the value changes, the value in the input itself does not change in any way, while a request is sent to the server, but only + - 1 letter. What is the problem?
import React from "react";
import { makeStyles } from "@material-ui/core/styles";
import TextField from "@material-ui/core/TextField";
const useStyles = makeStyles((theme) => ({
root: {
"& > *": {
margin: theme.spacing(1),
width: "25ch",
display: "flex",
textAlign: "center",
justifyContent: "center",
justifyItems: "center",
justifySelf: "center",
},
},
}));
const ItemStatusTitle = ({ todo_id, item_id, title, patchItem }) => {
const useStyleClasses = useStyles();
const [value, setValue] = React.useState(title);
React.useEffect(() => {
setValue(title);
});
const changeTitle = (event) => {
setValue(event.target.value);
patchItem(todo_id, item_id, "title", event.target.value);
};
return (
<form className={useStyleClasses.root} noValidate autoComplete="off">
<TextField
id="title"
variant="outlined"
value={value}
onChange={changeTitle}
/>
</form>
);
};
export default ItemStatusTitle;axios
.patch(`http://localhost:8080/api/v1/items/${item_id}`, {
item: {
title: title,
},
})
.then((response) => {
let ids = [];
this.state.items.map((item) => {
ids.push(item.id);
return null;
});
const itemIndex = ids.indexOf(response.data.id);
const items = update(this.state.items, {
$splice: ,
});
this.setState({ items: items });
});
Answer the question
In order to leave comments, you need to log in
This code is run on every render
React.useEffect(() => {
setValue(title);
});React.useEffect(() => {
setValue(title);
}, []); // < пустой массив, чтобы эффект выполнился ровно один разDidn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question