Answer the question
In order to leave comments, you need to log in
Why is the v-for directive not working in Vue.js?
Hello !
I have this problem: when I respond from the server, I want to write its response to a table using the v-for directive in vue js)
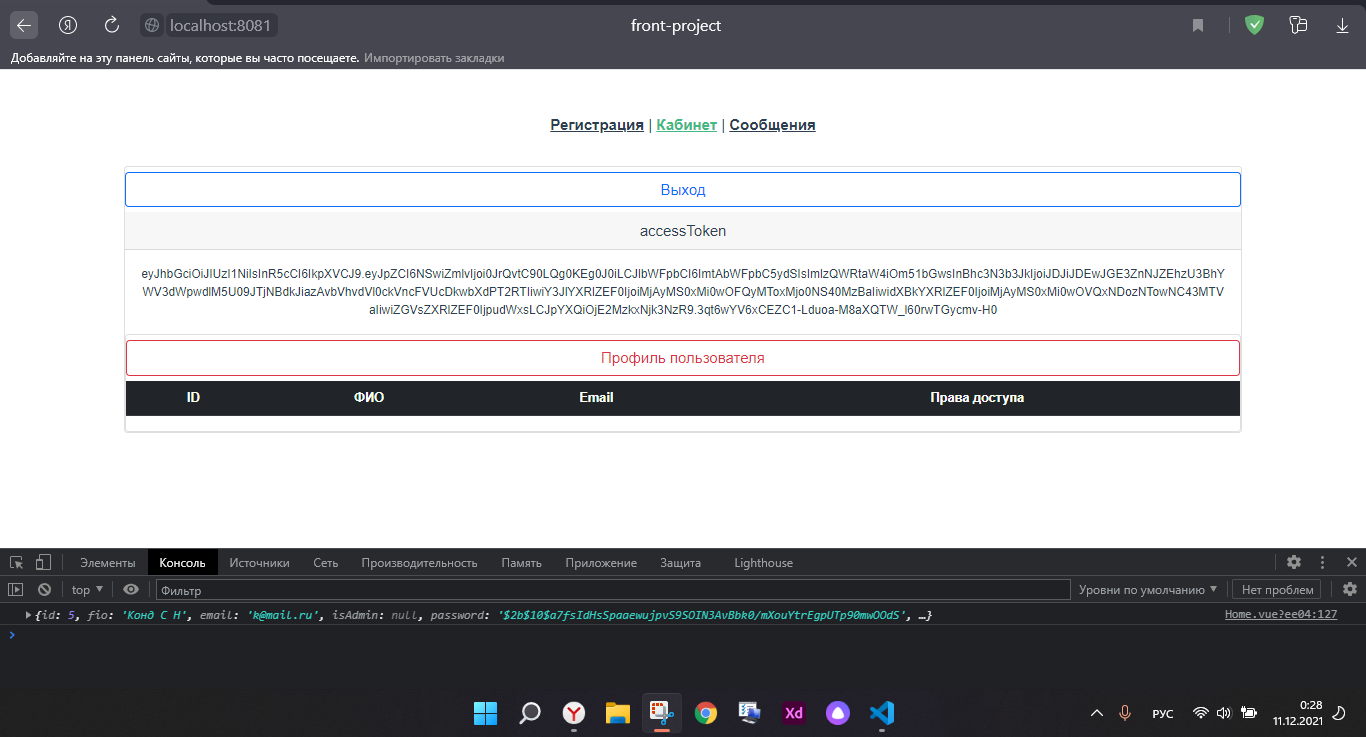
I wrote everything necessary, but the table is not created, although the result is returned in the console.
What can be wrong ?
A table with v-for is in a block with class "card" !
<template>
<div class="container">
<div v-if="!token">
Вход в систему
<input placeholder="Email" class="form-control" v-model="form.email" />
<br />
<input placeholder="Пароль" class="form-control" v-model="form.password" />
<button class="btn btn-primary form-control" @click="login()">Вход</button>
</div>
<div v-else class="card">
<button class="btn btn-outline-primary form-control" @click="logout()">Выход</button>
<div class="card-header">accessToken</div>
<div class="card-body font-xs">{{ token }}</div>
<!-- <button class="btn btn-sm btn-success form-control" @click="userList()">
......
</button>-->
<!-- <table class="table table-striped table-dark">
.....
-->
<div class="card">
<button @click="Me()" class="from-control btn btn-outline-danger">Профиль пользователя</button>
<table class="table table-striped table-dark">
<thead>
<tr>
<th scope="col">ID</th>
<th scope="col">ФИО</th>
<th scope="col">Email</th>
<th scope="col">Права доступа</th>
</tr>
</thead>
<tbody>
<tr v-for="user in users" :key="user.id">
<td >{{ user.id }}</td>
<td>{{ user.fio }}</td>
<td>{{ user.email }}</td>
<td>{{ user.isAdmin }}</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</template>users = [];
async Me() {
const result = await this.$store.dispatch("me");
this.users = result.data;
console.log(result);
}
async me({ state }, params){
const { data } = await instance.get("/me",params);
return data;
},
Answer the question
In order to leave comments, you need to log in
In the general case, v-for also works on an object, an array is not necessary. Another thing is that your users is empty. You display result in the console, and users assign result.data. Judging by the screenshot, there is no data property in the results object, so you have undefined in users.
Well, in the console you have an object, but you need to iterate the list ...
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question