Answer the question
In order to leave comments, you need to log in
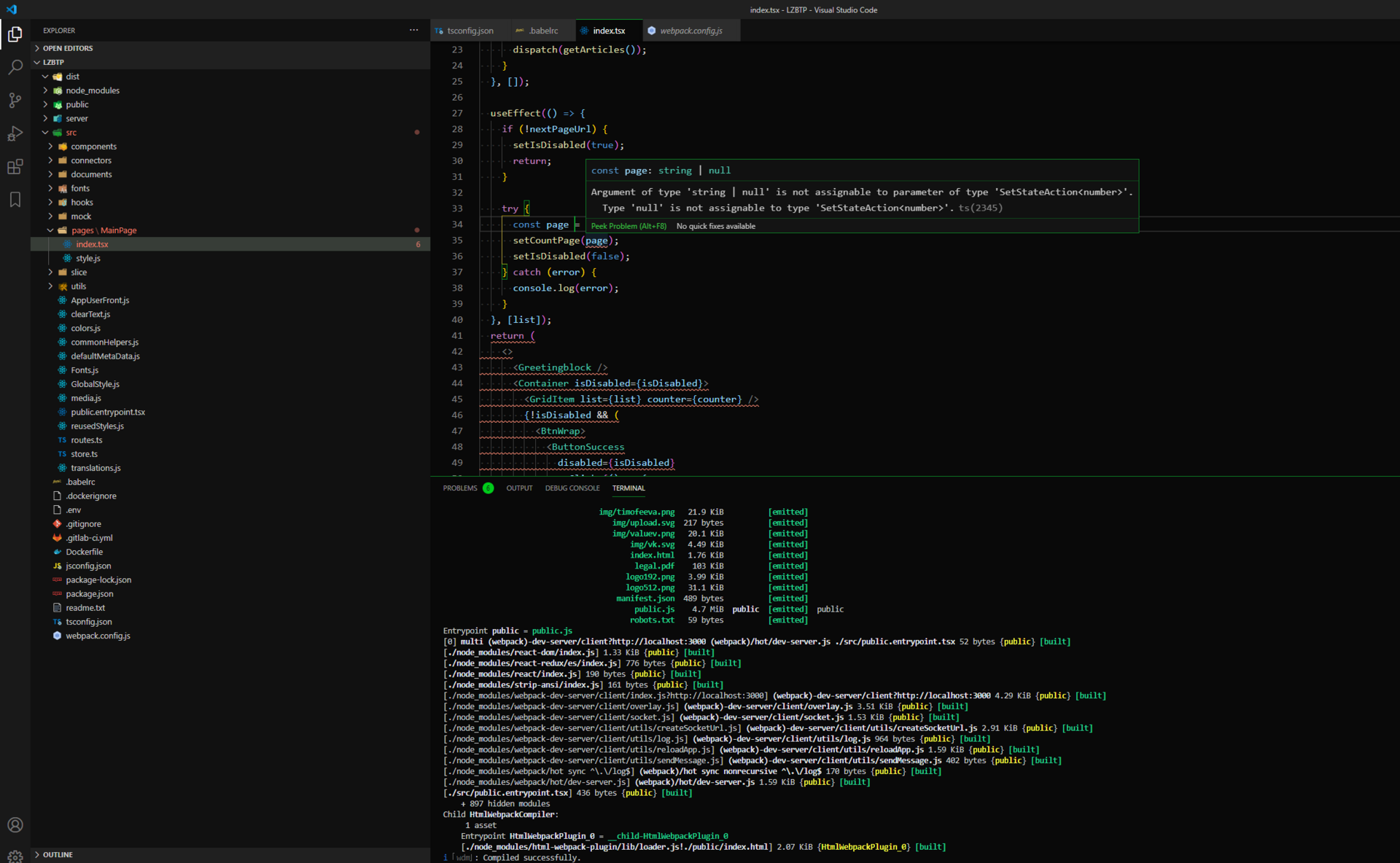
Why is the typescript compiler ignoring errors?
Please tell me, I use webpack + ts + react . When errors are found in the IDE, the errors are highlighted in red, but the assembly is built.
How to make the assembly itself also fall?
tsConfig.json
{
"compilerOptions": {
"outDir": "./dist",
"target": "es5",
"lib": [
"dom",
"dom.iterable",
"esnext"
],
"esModuleInterop": true,
"allowSyntheticDefaultImports": true,
"strict": true,
"noFallthroughCasesInSwitch": true,
"module": "esnext",
"moduleResolution": "node",
"isolatedModules": true,
"noEmit": true,
"jsx": "react",
"baseUrl": "./src",
"noEmitOnError":true,
"noImplicitAny": true,
"noImplicitThis": true,
"strictNullChecks": true,
"allowUnreachableCode":true
},
"include": [
"./src",
]
}module.exports = {
entry: {
public: "./src/public.entrypoint.tsx",
},
output: {
filename: "[name].js",
path: path.join(__dirname, "dist"),
publicPath: "/",
},
module: {
rules: [
// we use babel-loader to load our jsx and tsx files
{
test: /\.(ts|js)x?$/,
exclude: /node_modules/,
use: {
loader: "babel-loader",
},
},
{
test: /\.css$/i,
use: ["style-loader", "css-loader"],
},
{
test: /\.s[ac]ss$/i,
use: ["style-loader", "css-loader", "sass-loader"],
},
{
test: /\.(png|jpg|jpeg|gif|woff|eot|ttf|otf)$/i,
loader: "file-loader",
options: {
outputPath: "assets",
},
},
{
test: /\.svg$/,
use: ["@svgr/webpack"],
},
],
},
resolve: {
extensions: ["*", ".tsx", ".ts", ".js", ".jsx"],
alias: {
components: path.resolve(__dirname, "src/components/"),
connectors: path.resolve(__dirname, "src/connectors/"),
containers: path.resolve(__dirname, "src/containers/"),
contexts: path.resolve(__dirname, "src/contexts/"),
fonts: path.resolve(__dirname, "src/fonts/"),
helpers: path.resolve(__dirname, "src/helpers.js"),
hooks: path.resolve(__dirname, "src/hooks/"),
img: path.resolve(__dirname, "src/img/"),
pages: path.resolve(__dirname, "src/pages/"),
utils: path.resolve(__dirname, "src/utils/"),
slice: path.resolve(__dirname, "src/slice/"),
colors: path.resolve(__dirname, "src/colors/"),
reusedStyles: path.resolve(__dirname, "src/reusedStyles/"),
commonHelpers: path.resolve(__dirname, "src/commonHelpers/"),
},
},
plugins: [
new MomentLocales(),
new Clean(),
new Copy([{ from: "public", to: "." }]),
new Html({
chunks: ["public"],
hash: true,
scriptLoading: "defer",
template: "public/index.html",
}),
// new BundleAnalyzer(),
],
devServer: {
disableHostCheck: true,
historyApiFallback: true,
overlay: {
warnings: true,
errors: true,
},
port: 3000,
},
};{
"presets": [
[
"@babel/preset-env",
{
"corejs": 3,
"targets": { "browsers": [">0.2%", "not dead", "not op_mini all"] },
"useBuiltIns": "usage"
}
],
"@babel/preset-typescript",
"@babel/preset-react"
],
"plugins": [
[
"styled-components",
{
"ssr": true,
"displayName": true
}
],
["import", { "libraryName": "antd", "style": "css" }]
]
}
Answer the question
In order to leave comments, you need to log in
@babel/preset-typescriptdoes not do typechecking, it just removes types and that's it.
Compile the typescript with a native compiler, for example via ts-loader
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question