Answer the question
In order to leave comments, you need to log in
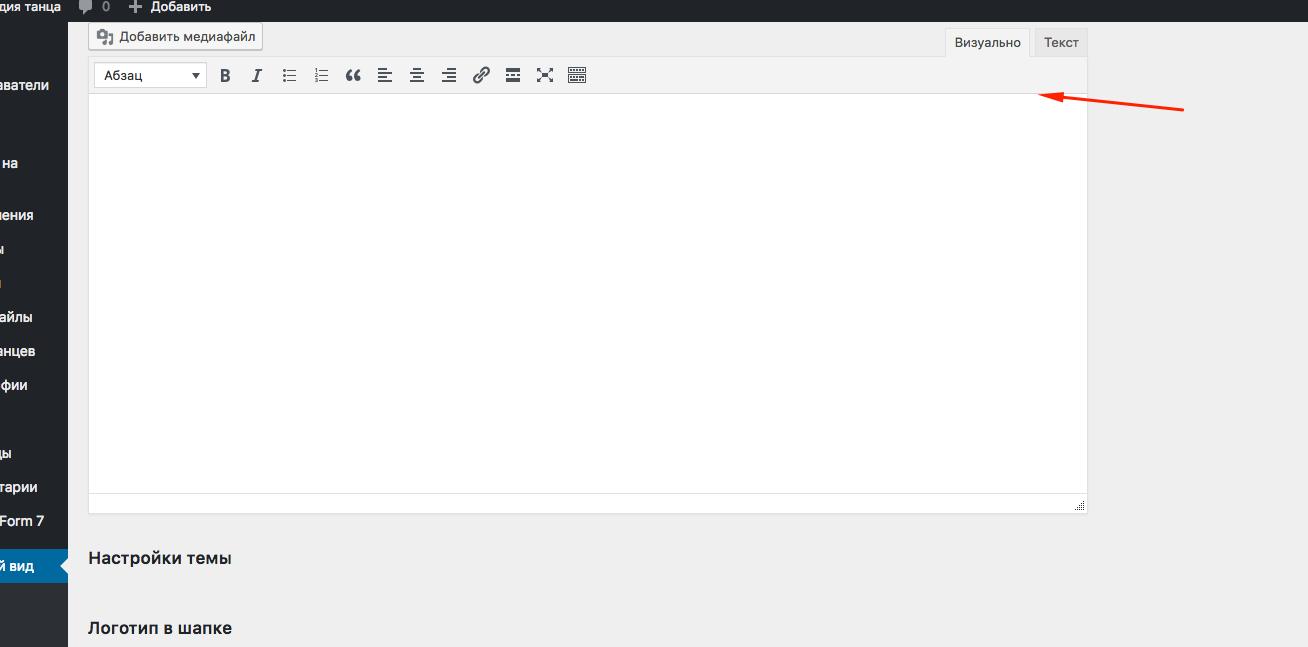
Why is the text editor output in the wrong place?
In general, I have a template settings page, and I need to display a text editor, even several, but for some reason when I try to display it, it appears at the beginning of the page, and not where I displayed it. Please tell me how to do it right?
<?php
class ControlPanel {
// Устанавливаем значения по умолчанию
var $default_settings = array(
'phone' => '',
'email' => ''
);
var $options;
function ControlPanel() {
add_action('admin_menu', array(&$this, 'add_menu'));
if (!is_array(get_option('themadmin')))
add_option('themadmin', $this->default_settings);
$this->options = get_option('themadmin');
}
function add_menu() {
add_theme_page('WP Theme Options', 'Настройки темы', 8, "themadmin", array(&$this, 'optionsmenu'));
}
// Сохраняем значения формы с настройками
function optionsmenu() {
if ($_POST['ss_action'] == 'save') {
$this->options["logo-header"] = $_POST['logo-header'];
$this->options["logo-footer"] = $_POST['logo-footer'];
$this->options["index-title"] = $_POST['index-title'];
$this->options["index-text"] = $_POST['index-text'];
$this->options["header-slider"] = $_POST['header-slider'];
$this->options["index-image"] = $_POST['index-image'];
$this->options["index-galery-title"] = $_POST['index-galery-title'];
$this->options["index-galery"] = $_POST['index-galery'];
$this->options["phone1"] = $_POST['phone1'];
$this->options["phone2"] = $_POST['phone2'];
$this->options["phone3"] = $_POST['phone3'];
$this->options["address"] = $_POST['address'];
$this->options["address2"] = $_POST['address2'];
$this->options["mail"] = $_POST['mail'];
$this->options["rezim"] = $_POST['rezim'];
$this->options["copyright"] = $_POST['copyright'];
$this->options["vimeo"] = $_POST['vimeo'];
$this->options["facebook"] = $_POST['facebook'];
$this->options["instagram"] = $_POST['instagram'];
$this->options["metrika"] = $_POST['metrika'];
$this->options["index-header-video"] = $_POST['index-header-video'];
$this->options["index-title"] = $_POST['index-title'];
$this->options["top-index-text"] = $_POST['top-index-text'];
$this->options["start-block-1"] = $_POST['start-block-1'];
$this->options["start-block-2"] = $_POST['start-block-2'];
$this->options["start-block-3"] = $_POST['start-block-3'];
$this->options["bottom-index-title"] = $_POST['bottom-index-title'];
$this->options["bottom-index-text"] = $_POST['bottom-index-text'];
update_option('themadmin', $this->options);
echo '<div class="updated fade" id="message" style="background-color: rgb(255, 251, 204); width: 400px; margin-left: 17px; margin-top: 17px;"><p>Ваши изменения <strong>сохранены</strong>.</p></div>';
}
$logoHeader = getSliderImages($this->options["logo-header"]);
$logoFooter = getSliderImages($this->options["logo-footer"]);
// Создаем форму для настроек
echo '<form action="" method="post" class="themeform" style="max-width: 1000px;">';
echo '<input type="hidden" id="ss_action" name="ss_action" value="save">';
print '<div class="cptab"><br />
<h2>Настройки темы</h2>
<br />
<div>
<h3>Логотип в шапке</h3>
<div class="fl-settings-slider-wrapper">
<div class="fl-settings-images-wrapper">'.$logoHeader.'</div>
<div>
<input type="hidden" name="logo-header" class="fl-settings-slider-input" value="'.$this->options["logo-header"].'" />
<button type="submit" class="upload_image_button button">Загрузить</button>
<button type="submit" class="remove_image_button button">Удалить все</button>
</div>
</div>
<h3>Логотип в подвале</h3>
<div class="fl-settings-slider-wrapper">
<div class="fl-settings-images-wrapper">'.$logoFooter.'</div>
<div>
<input type="hidden" name="logo-footer" class="fl-settings-slider-input" value="'.$this->options["logo-footer"].'" />
<button type="submit" class="upload_image_button button">Загрузить</button>
<button type="submit" class="remove_image_button button">Удалить все</button>
</div>
</div>
<h3>Контакты</h3>
<p><input placeholder="Телефон" style="width:500px;" name="phone1" id="phone1" value="'.$this->options["phone1"].'"><label> - телефон 1</label></p>
<p><input placeholder="Телефон" style="width:500px;" name="phone2" id="phone2" value="'.$this->options["phone2"].'"><label> - телефон 2</label></p>
<p><input placeholder="Телефон" style="width:500px;" name="phone3" id="phone3" value="'.$this->options["phone3"].'"><label> - телефон 3</label></p>
<p><textarea placeholder="Адрес" style="width:500px;height:100px;" name="address" id="address">'.stripslashes($this->options["address"]).'</textarea><label> - адрес</label></p>
<p><input placeholder="Email" style="width:500px;" name="mail" id="mail" value="'.$this->options["mail"].'"><label> - почта</label></p>
<h3>Социальные сети</h3>
<p><input placeholder="Ссылка на страницу vimeo" style="width:500px;" name="vimeo" id="vimeo" value="'.$this->options["vimeo"].'"><label> - vimeo</label></p>
<p><input placeholder="Ссылка на страницу Facebook" style="width:500px;" name="facebook" id="facebook" value="'.$this->options["facebook"].'"><label> - facebook</label></p>
<p><input placeholder="Ссылка на страницу Instagram" style="width:500px;" name="instagram" id="instagram" value="'.$this->options["instagram"].'"><label> - instagram</label></p>
<h3>Код в тег head</h3>
<p><textarea placeholder="Здесь можно прописать коды счетчиков или дополнительных скриптов" style="width:500px;height: 300px;display: inline-block;vertical-align: top;" name="metrika" id="metrika">'.stripslashes($this->options["metrika"]).'</textarea>
<label> - здесь можно прописать коды счетчиков или дополнительных скриптов</label></p>
<h3>Подвал</h3>
<p><textarea placeholder="Адрес" style="width:500px;height:100px;" name="address2" id="address2">'.stripslashes($this->options["address2"]).'</textarea><label> - адрес</label></p>
<p><textarea placeholder="Режим работы" style="width:500px;" name="rezim" id="rezim">'.stripslashes($this->options["rezim"]).'</textarea><label> - режим</label></p>
<p><textarea placeholder="Копирайт" style="width:500px;" name="copyright" id="copyright">'.stripslashes($this->options["copyright"]).'</textarea><label> - копирайт</label></p>
<h2>Настройки главной страницы</h2>
<h3>Видео в шапке</h3>
<p><input placeholder="Ссылка на видео на youtube" style="width:500px;" name="index-header-video" id="index-header-video" value="'.$this->options["index-header-video"].'"></p>
<h3>Заголовок вверху</h3>
<p><input tabindex="9" placeholder="Заголовок" style="width:500px;" name="index-title" id="index-title" value="'.$this->options["index-title"].'"></p>
<h3>Текст вверху страницы</h3>
<p><textarea style="width:500px;height:200px;" name="top-index-text" id="top-index-text">'.stripslashes($this->options["top-index-text"]).'</textarea></p>
<h3>Как начать занятия</h3>
<p><textarea placeholder="Блок 1" style="width:500px;" name="start-block-1" id="start-block-1">'.stripslashes($this->options["start-block-1"]).'</textarea></p>
<p><textarea placeholder="Блок 2" style="width:500px;" name="start-block-2" id="start-block-2">'.stripslashes($this->options["start-block-2"]).'</textarea></p>
<p><textarea placeholder="Блок 3" style="width:500px;" name="start-block-3" id="start-block-3">'.stripslashes($this->options["start-block-3"]).'</textarea></p>
<h3>Заголовок внизу</h3>
<p><input placeholder="Заголовок" style="width:500px;" name="bottom-index-title" id="bottom-index-title" value="'.$this->options["bottom-index-title"].'"></p>
<h3>Текст внизу страницы</h3>
'.wp_editor( '', 'wpeditor', array('textarea_name' => 'content')).'
</div><br />';
echo '<input type="submit" style="padding: 10px 25px;" value="Сохранить" name="save" class="dochanges" />';
echo '</form>';
}
}
$cpanel = new ControlPanel();
$dance = get_option('themadmin');
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question