Answer the question
In order to leave comments, you need to log in
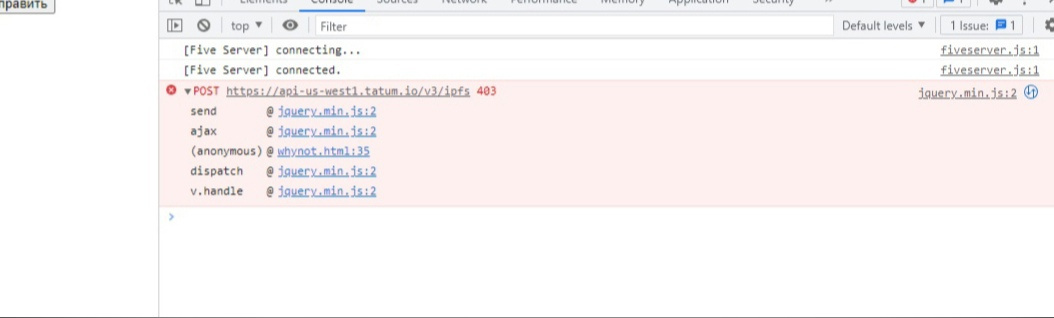
Why is the Tatum API not accepting a request to create a file?
<head>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.0/jquery.min.js" integrity="sha512-894YE6QWD5I59HgZOGReFYm4dnWc1Qt5NtvYSaNcOP+u1T9qYdvdihz0PPSiiqn/+/3e7Jo4EaG7TubfWGUrMQ==" crossorigin="anonymous" referrerpolicy="no-referrer"></script>
</head>
<body>
<form action="" id="myform">
<input type="file" name="image">
<button type="submit">Отправить</button>
</form>$(document).ready(function() {
$('form#myform').submit(function(e) {
e.preventDefault();
var formData = new FormData(this);
const settings = {
async: true,
data: formData,
crossDomain: true,
url: "https://api-us-west1.tatum.io/v3/ipfs",
method: "POST",
cache:false,
contentType: false,
processData: false,
headers: {
"x-api-key": "20a81c01-7c50-46f5-9355-1a3a74d6c271"
}
};
$.ajax(settings).done(function (response) {
console.log(response);
});
});
});
Answer the question
In order to leave comments, you need to log in
First
Your field is called "image"
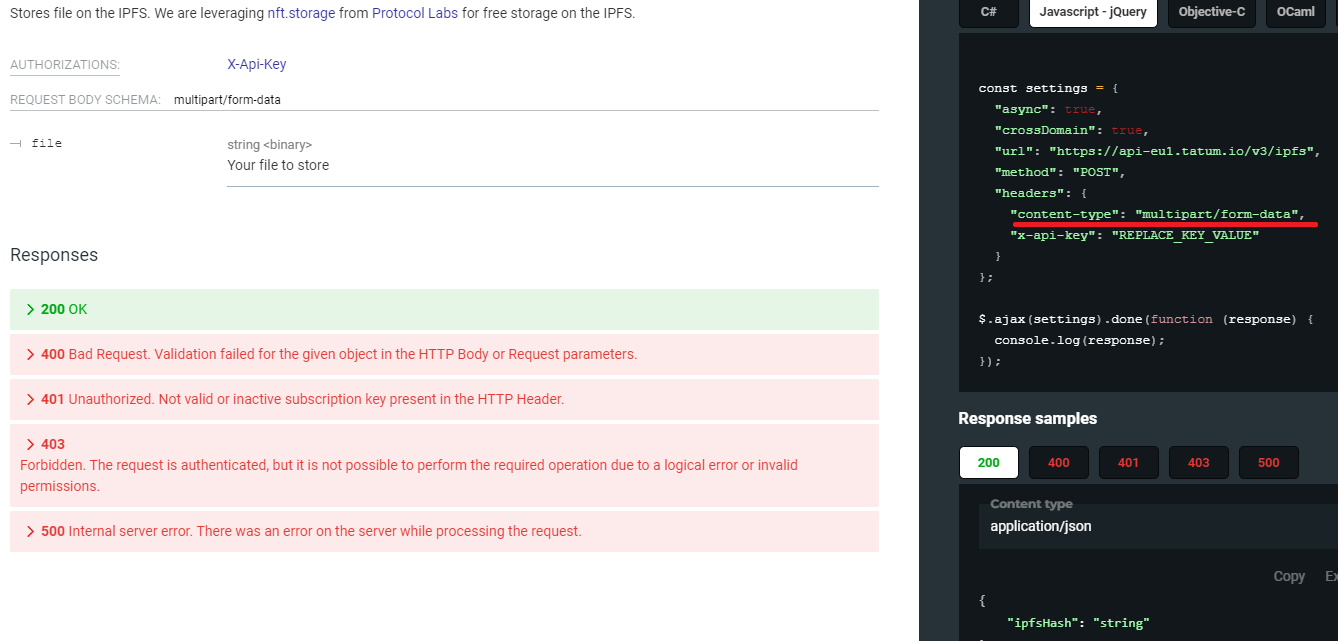
And in the documentation it is written in English and white that it should be called file Second:
The documentation says that it is mandatory to specify header content-type:multipart/form-data, which you don't do.
They even wrote the code for you in the documentation already:
PS And what is Google doing here anyway?
<input type="file" name="image">

Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question