Answer the question
In order to leave comments, you need to log in
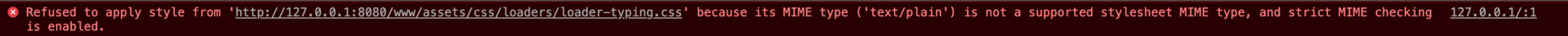
Why is the style not loaded when developing locally?
This is how the paths are written in the template
{{define "Resources"}}
<link href="./www/assets/css/loaders/loader-typing.css" rel="stylesheet" type="text/css" media="all"/>
<link href="./www/assets/css/loaders/loader-typing.css" rel="stylesheet" type="text/css" media="all"/>
{{end}}
Answer the question
In order to leave comments, you need to log in
The text of the error directly contains the answer. The file type returned by the server does not match the strong type checking setting in the browser.
I suppose it is necessary for css files to make text / css in the Content-Type header
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question