Answer the question
In order to leave comments, you need to log in
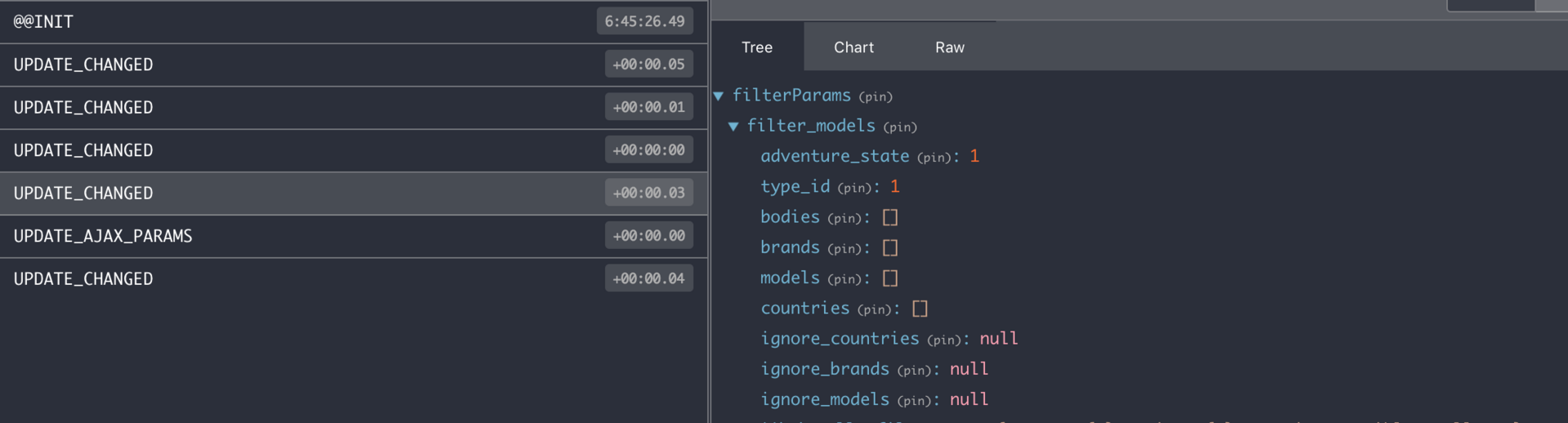
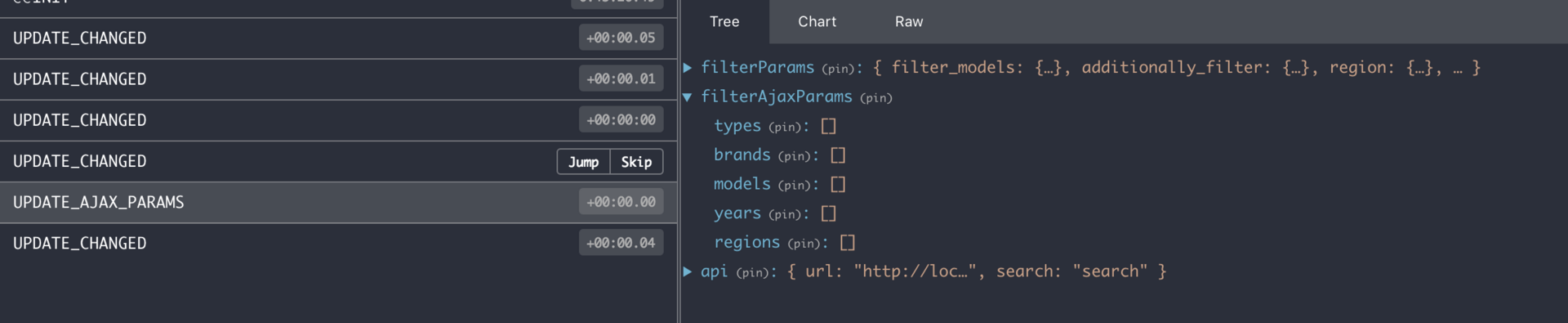
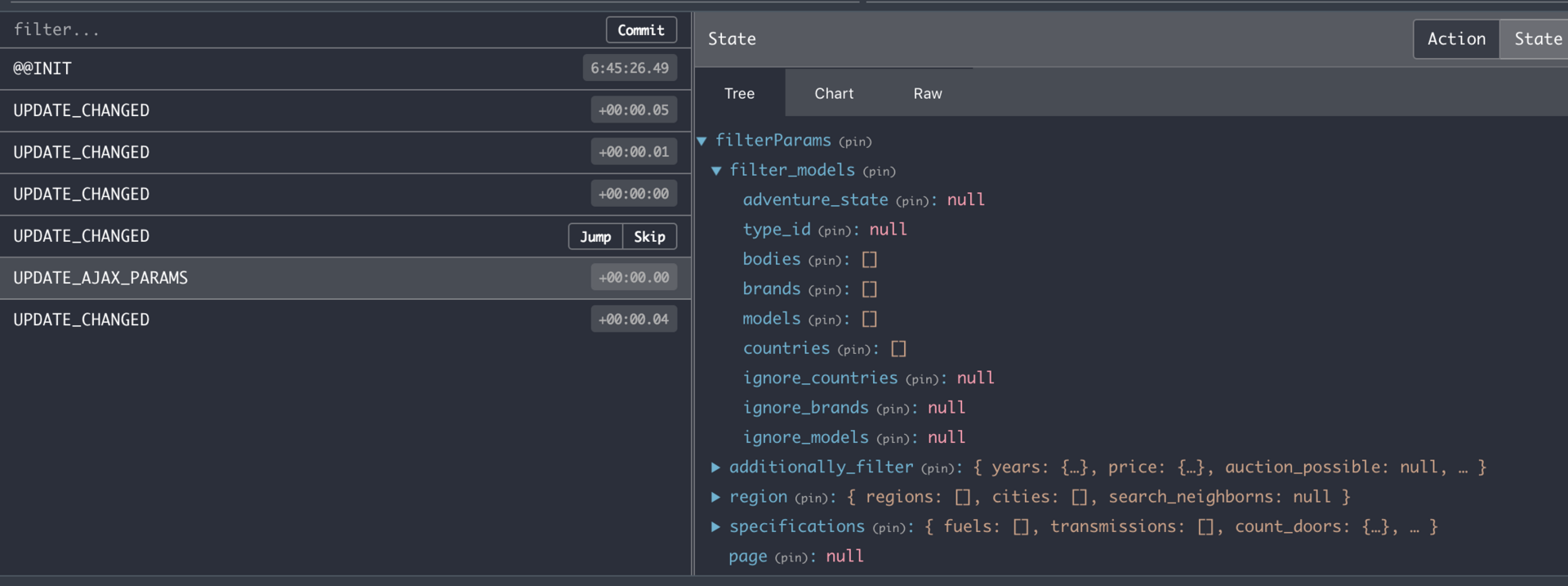
Why is the second reducer nullified when updating the 1st reducer?
when updating one reducer, for some reason, the properties of the second are reset
import { combineReducers } from 'redux';
import filterParams from './filterParams';
import filterAjaxParams from './filterAjaxParams';
import api from './api';
export default combineReducers({
filterParams: filterParams,
filterAjaxParams: filterAjaxParams,
})const filterAjaxParams = (state = [], action) => {
switch (action.type) {
case "UPDATE_AJAX_PARAMS" :
return Object.assign({}, state, action.payload);
default: return{
types: [],
brands: [],
models: [],
years: [],
regions: [],
}
}
}
export default filterAjaxParams;const filterParams = (state = [], action) => {
switch( action.type ){
case "UPDATE_CHANGED":
return Object.assign({}, state, action.payload );
case "UPDATE_ADVENTURE_STATE":
return Object.assign({}, state, action.payload );
default : return {
filter_models: {
adventure_state: null,
type_id: null,
bodies: [],
brands: [],
models: [],
countries: [],
ignore_countries: null,
ignore_brands: null,
ignore_models: null
},
additionally_filter: {
years: {
from: null,
to: null,
},
price: {
from: null,
to: null
},
auction_possible: null,
exchange_car: null,
inexpensive: null,
broken: null,
after_an_accident: null,
currency_id: null
},
region: {
regions: [],
cities: [],
search_neighborns: null
},
specifications: {
fuels: [],
transmissions: [],
count_doors: {
from: null,
to: null
},
seats_number: {
from: null,
to: null
},
volume: {
from: null,
to: null
},
power: {
from: null,
to: null
},
race: {
from: null,
to: null
},
colors: {
items: [],
metallic: null
},
options: []
},
page: null,
sort: null,
period: null
};
}
}
export default filterParams;


Answer the question
In order to leave comments, you need to log in
In the reducer, you need to return the already existing state by default
function reducer(state = initialState, action) {
switch (action.type) {
// ...
default:
return state
}
}Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question