Answer the question
In order to leave comments, you need to log in
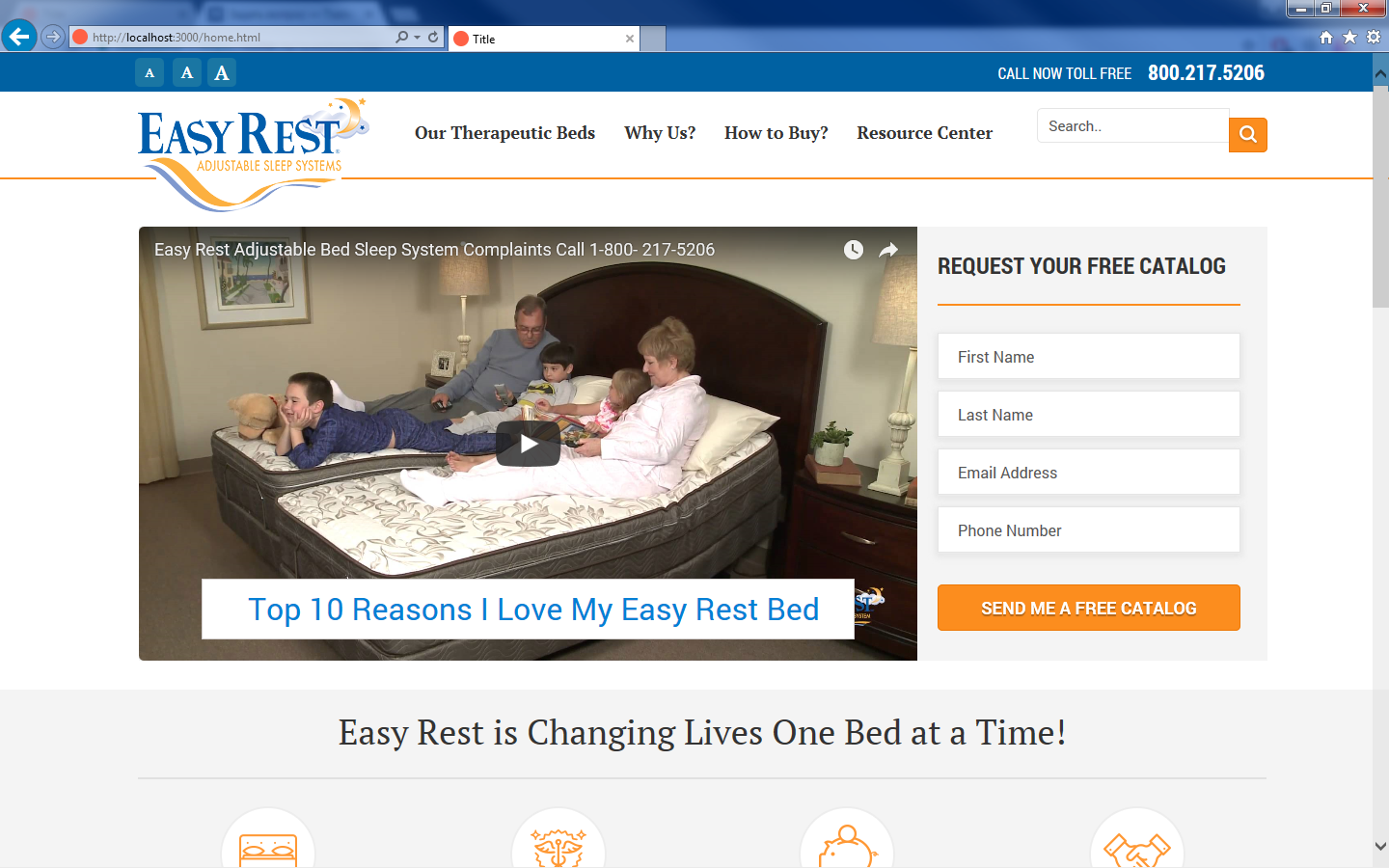
Why is the search field in ie not displayed correctly?

.pull-right specifies float: right
HTML code:
<div class="block-search pull-right">
<form action="">
<input class="search" type="search" placeholder="Search..">
<input class="btn" type="submit" value="">
</form>
</div>.block-search
margin-top: 11px
position: relative
left: 14px
.search
box-sizing: border-box
border: 1px solid #e5e5e5
border-radius: 5px 0 0 5px
padding: 0 11px
font-size: 15px
font-family: "RobotoRegular", sans-serif
height: 36px
min-width: 200px
outline: none
.btn
border: 1px solid #ed7703
background-color: $orange
height: 36px
width: 40px
border-radius: 0 5px 5px 0
position: relative
top: 10px
right: 5px
background-image: url(img/icon-search.png)
background-repeat: no-repeat
background-position: center
transition: $trans
outline: noneAnswer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question