Answer the question
In order to leave comments, you need to log in
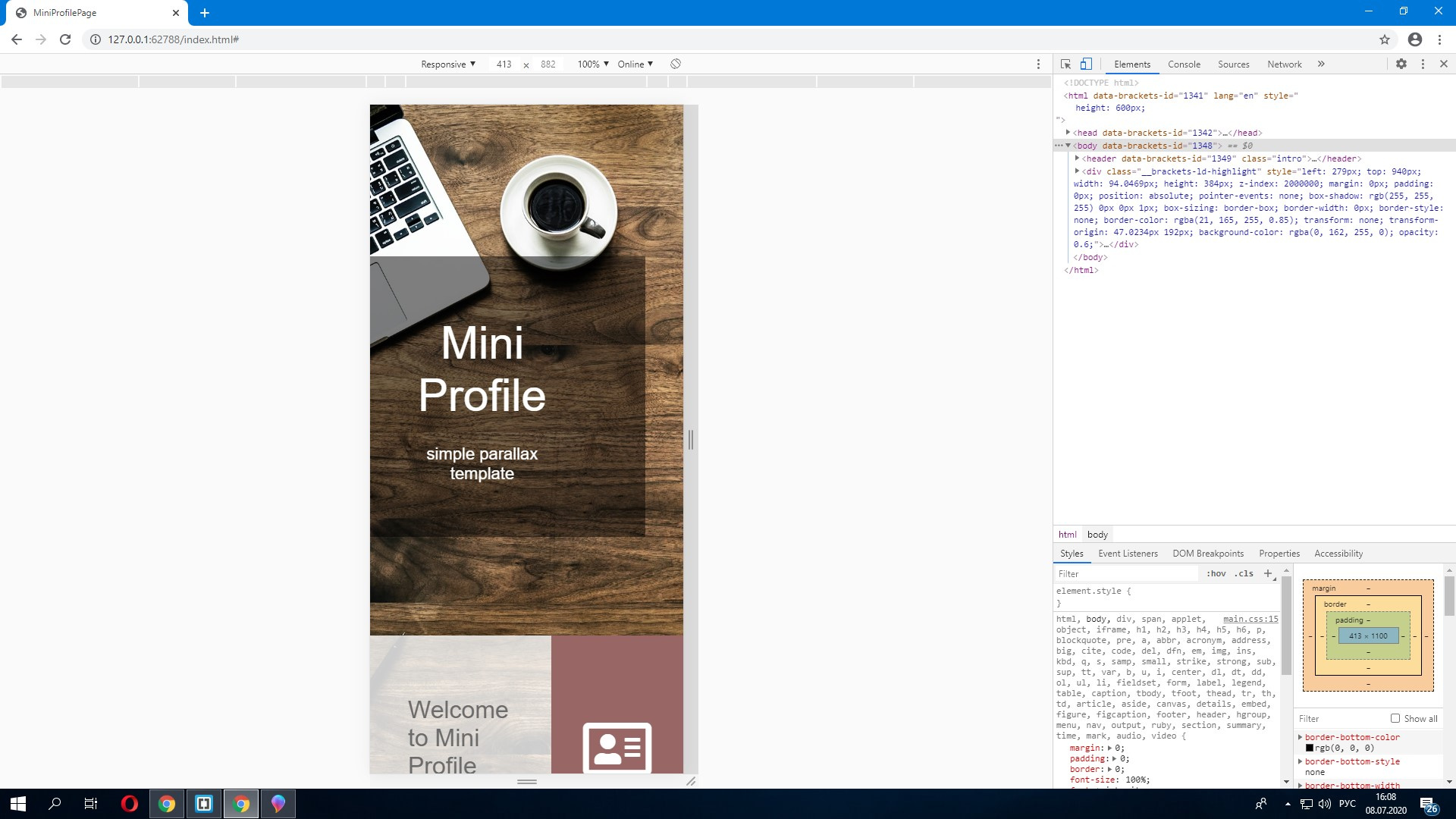
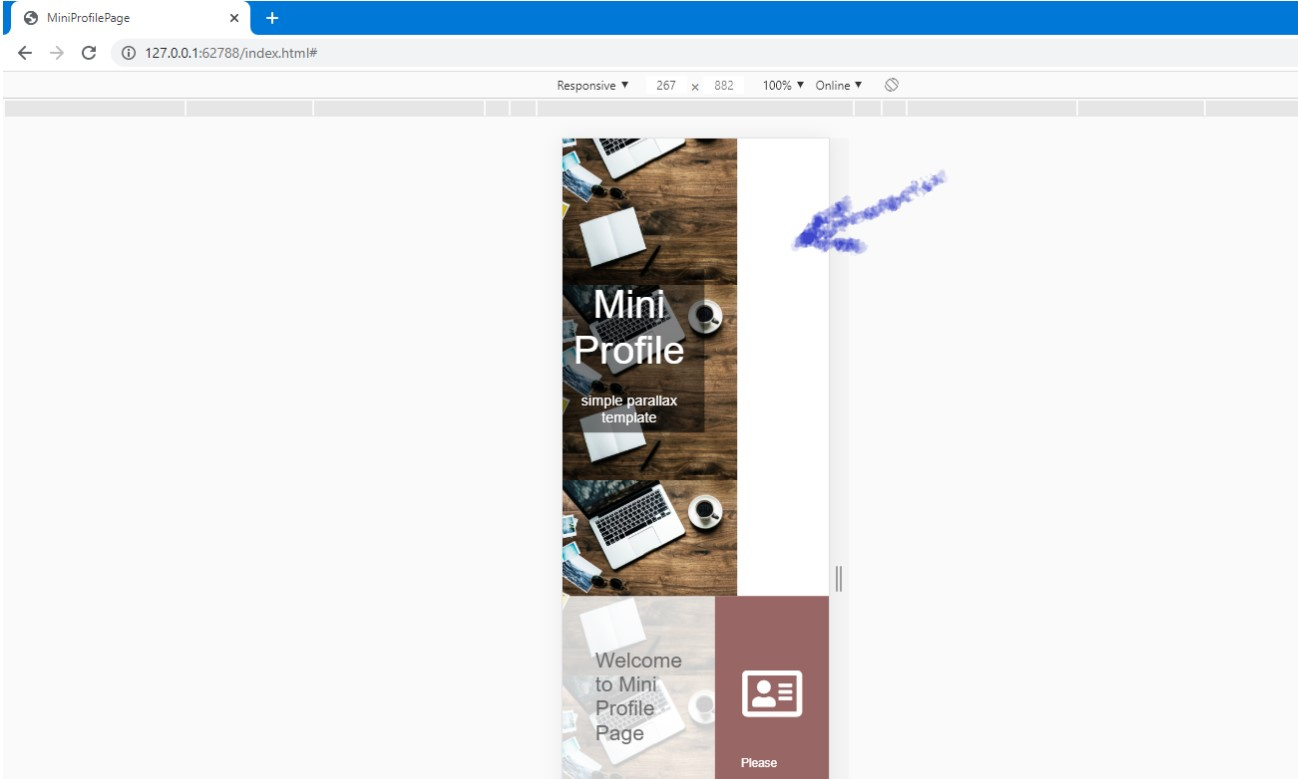
Why is the screen eating?
Good afternoon. I'm learning to typeset and stumbled upon this problem:
when the screen resolution is reduced (less than 400 px) (along the vertical axis), a part of the screen is eaten up with a white background through the code inspector in Chrome.
Help me to understand. Thank you!


Answer the question
In order to leave comments, you need to log in
because adaptive curve)) you need to edit the blocks that stick out.
Let me look at the code if you want the exact answer. So fortune-telling on coffee grounds.
And set the no-repeat property, otherwise the picture is duplicated.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question