Answer the question
In order to leave comments, you need to log in
Why is the sass mixin not working?
I'm trying to use the sass mixin in a project, but for some reason it doesn't work.
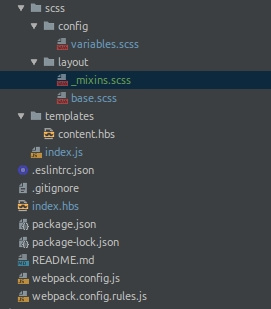
My folder structure is as follows: 
The mixin itself looks like this:
@import '../config/variables';
@mixin tablets {
@media screen and (max-width: $tablets){
@content;
}
}
@mixin mobile {
@media screen and (max-width: $mobile){
@content;
}
}
.search__filter {
width: 100%;
padding: 20px;
font-size: 20px;
&:focus {
outline: none;
}
@include mobile {
font-size: 30px;
}
}Answer the question
In order to leave comments, you need to log in
Write @include mobile() and everything will work.
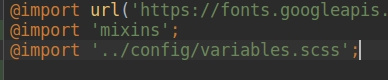
PS also check the paths, you are referring to 'mixins', but you need '_mixins.scss'
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question