Answer the question
In order to leave comments, you need to log in
Why is the React component not rendering on the page during Gulp build?
I am building a project using Gulp. 
In the src folder - the development process.
In a gulp file, I'm transpiling React to ES5:
gulp.task('react', function() {
return gulp.src('src/js/*.jsx')
.pipe(babel({
presets: ['env','react']
}))
.pipe(jsx({
factory: 'React.createClass'
}))
.pipe(gulp.dest('dest'))
})import React, { Component } from 'react';
class App extends Component {
render() {
return (
<div>
To get started, editsrc/App.js and save to reload.
</div>
);
}
}
export default App;import React from 'react';
import {render} from 'react-dom';
import App from './App';
render(<App />, document.getElementById('root'))<body>
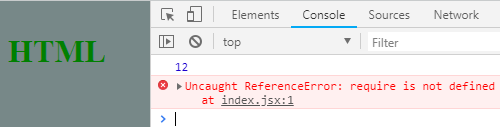
<h3>HTML</h3>
<div id="root"></div>
<script src="./test.js"></script>
<script src="./index.js"></script>
</body>

"devDependencies": {
"@babel/core": "^7.2.2",
"babel-core": "^6.26.3",
"babel-preset-env": "^1.7.0",
"babel-preset-es2015": "^6.24.1",
"babel-preset-react": "^6.24.1",
"del": "^3.0.0",
"gulp": "^4.0.0",
"gulp-babel": "^7.0.1",
"gulp-concat": "^2.6.1",
"gulp-debug": "^4.0.0",
"gulp-if": "^2.0.2",
"gulp-notify": "^3.2.0",
"gulp-sass": "^4.0.2",
"gulp-sourcemaps": "^2.6.4",
"gulp-watch": "^5.0.1",
"http-server": "^0.11.1",
"react": "^16.6.3",
"react-dom": "^16.6.3",
"stream-combiner2": "^1.1.1"
},
"dependencies": {
"babel-plugin-transform-react-jsx": "^6.24.1",
"gulp-jsx": "^2.0.1"
}Answer the question
In order to leave comments, you need to log in
The browser swears that it doesn’t know what require is, you transpiled the code, but didn’t build the bundle. I am not a specialist in gallop, I don’t know if the article is relevant , knowledgeable people will correct it.
If you're learning React, you can use https://facebook.github.io/create-react-app/ and don't bother with builders. For collectors, I would recommend looking towards webpack or parcel
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question