Answer the question
In order to leave comments, you need to log in
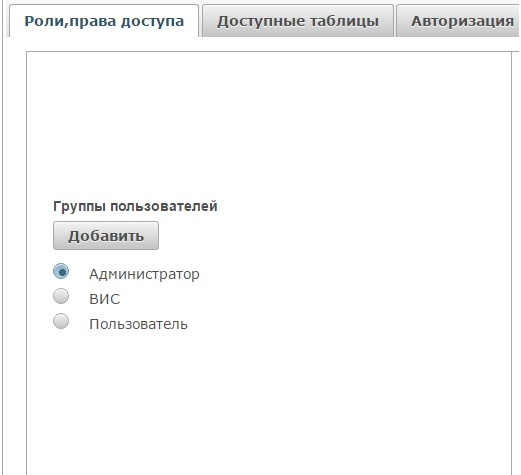
Why is the radiobutton crooked?
hello,
before connecting everything was fine, the radiobutton was displayed normally. After connecting bootstrap, the radio became "oblique", how to fix it? I'm working with bootstrap for the first time and I don't know all the subtleties, please help. 
part of code:
<div class="row">
<div class="col-xs-12">
<f:view >
<h:form id="globalform" style="width: 100%" >
<p:tabView style="width: 100%" class="nav-tabs">
<p:tab title="Роли,права доступа" >
<p:panelGrid columns="2" style="width:100%; margin-bottom: 30px; border: 0px;">
<p:panel style="border: 0px;">
<p:outputLabel for="role1" value="Группы пользователей"/>
<br/>
<p:commandButton class="btn-small" value="Добавить" type="button" onclick="PF('dlg3').show();"
style="text-align: center;">
</p:commandButton>
<p:selectOneRadio class="radio" id="role1" value="#{customizeRole.selectedRole}" layout="grid" columns="1" >
<p:ajax listener="#{customizeRole.refreshRole()}" update="gridrole" />
<f:selectItems value="#{customizeRole.nameRole}" var="c"/>
</p:selectOneRadio>
</p:panel>
<p:panel style="border: 0px">
<p:outputLabel for="gridrole" value="Выберите доступные права доступа" />
<p:selectManyCheckbox class="checkbox" id="gridrole" value="#{customizeRole.selectedAuthority}" layout="grid" columns="1" style="text-align: left;">
<f:selectItems value="#{customizeRole.authority}"/>
</p:selectManyCheckbox>
<p:commandButton class="btn-small" value="Сохранить" action="#{customizeRole.addAuthority()}">
</p:commandButton>
</p:panel>
</p:panelGrid>
</p:tab>Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question