Answer the question
In order to leave comments, you need to log in
Why is the radio button not working in materializecss?
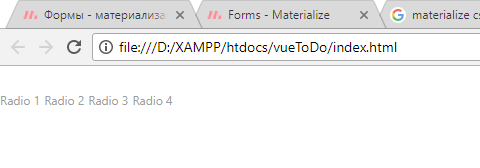
Good afternoon, I’m connecting css and js, I’m inserting code from the documentation, text inputs work fine, all buttons work, but I insert checkboxes and radio buttons and nothing is displayed except text, like on the screen 
Here is the html code with radio buttons
<head>
<!--Import Google Icon Font-->
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">
<!--Import materialize.css-->
<link type="text/css" rel="stylesheet" href="css/materialize.css" media="screen,projection" />
<!--Let browser know website is optimized for mobile-->
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta charset="utf-8">
<title>todo</title>
</head>
<body>
<div id="app"></div>
<br>
<input name="grp1" type="radio" id="r1">
<label for="r1">Radio 1</label>
<input name="grp1" type="radio" id="r2">
<label for="r2">Radio 2</label>
<input name="grp1" type="radio" id="r3">
<label for="r3">Radio 3</label>
<input name="grp1" type="radio" id="r4">
<label for="r4">Radio 4</label>
<!--JavaScript at end of body for optimized loading-->
<script type="text/javascript" src="js/materialize.min.js"></script>
<script src="/dist/build.js"></script>
</body>Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question