Answer the question
In order to leave comments, you need to log in
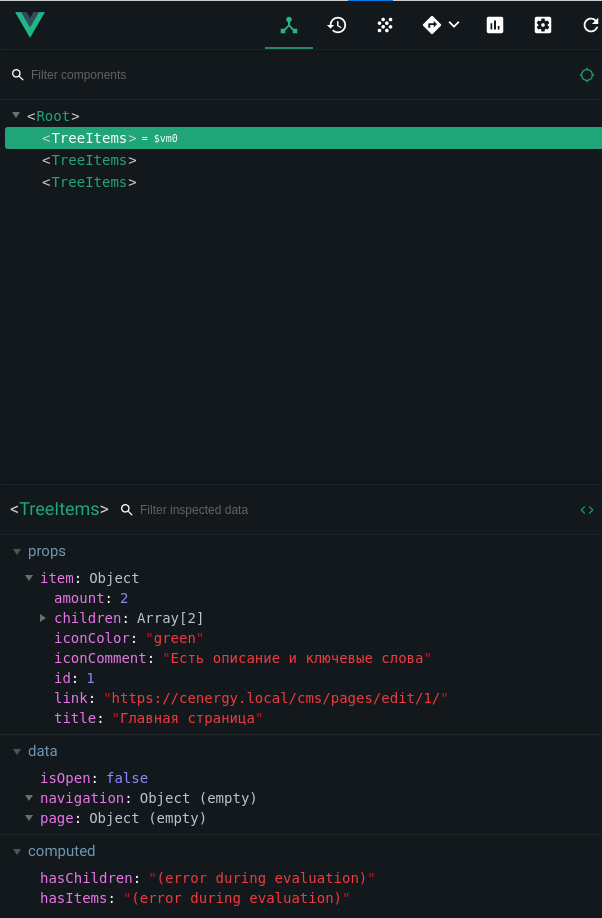
Why is the property not displayed inside the component, but outside all the norms?
Vue.component('tree-items', {
template: '#tree-template',
props: {
item: {
type: Object,
required: true,
},
},
data: function () {
return {
isOpen: false,
page: {},
navigation: {},
};
},
computed: {
hasChildren: function () {
return this.toArray(this.item.children).length;
},
hasItems: function() {
if (!this.isUndefined(this.items)) {
return this.items.length;
}
return 0;
},
},
methods: {
toggle: function () {
if (this.hasChildren) {
this.isOpen = !this.isOpen
}
},
setItem: function (_item) {
this.item = _item;
}
},
mounted: function () {
this.setItem(this.item);
}
});<ul v-for="item in items" :key="item.id">
<tree-items
:item="item"
></tree-items>
</ul>
<script type="text/x-template" id="tree-template">
{{ item }}
</script>
Answer the question
In order to leave comments, you need to log in
<script type="text/x-template" id="tree-template">
{{ item }}
</script>liinside :ul<script type="text/x-template" id="tree-template">
<li>{{ item }}</li>
</script>Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question