Answer the question
In order to leave comments, you need to log in
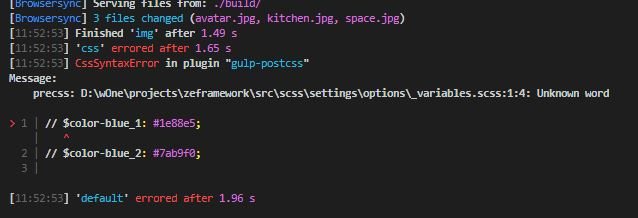
Why is the postcss plugin throwing an error on comments?
I decided to connect POSTCSS in gulp, it
gives the following error: 
here is the task itself
function css() {
return gulp.src(path.src.css)
// .pipe(sass({ outputStyle: 'expanded' }))
// .pipe(autoprefixer({
// overrideBrowserslist: ['last 5 versions'],
// cascade: true
// }))
.pipe(postcss([
precss(),
font_magician(),
autoprefixer({
browsers: ['last 5 versions'],
}),
cssnano(),
]))
.pipe(gulp.dest(path.build.css))
.pipe(browsersync.stream())
}Answer the question
In order to leave comments, you need to log in
There is no way in css to set a variable like this. As well as single-line comments. This must be handled by the preprocessor. That is, at first the preprocessor converts to css, and only then further processing takes place. If you need to temporarily comment out and still remove the preprocessor from the chain, use only what is available in css.
/* $color-blue_1: #1e88e5 */
/* $color-blue_2: #7ab9f0 */
/* $color-blue_1: #1e88e5
$color-blue_2: #7ab9f0 */
/*
$color-blue_1: #1e88e5
$color-blue_2: #7ab9f0
*/Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question