Answer the question
In order to leave comments, you need to log in
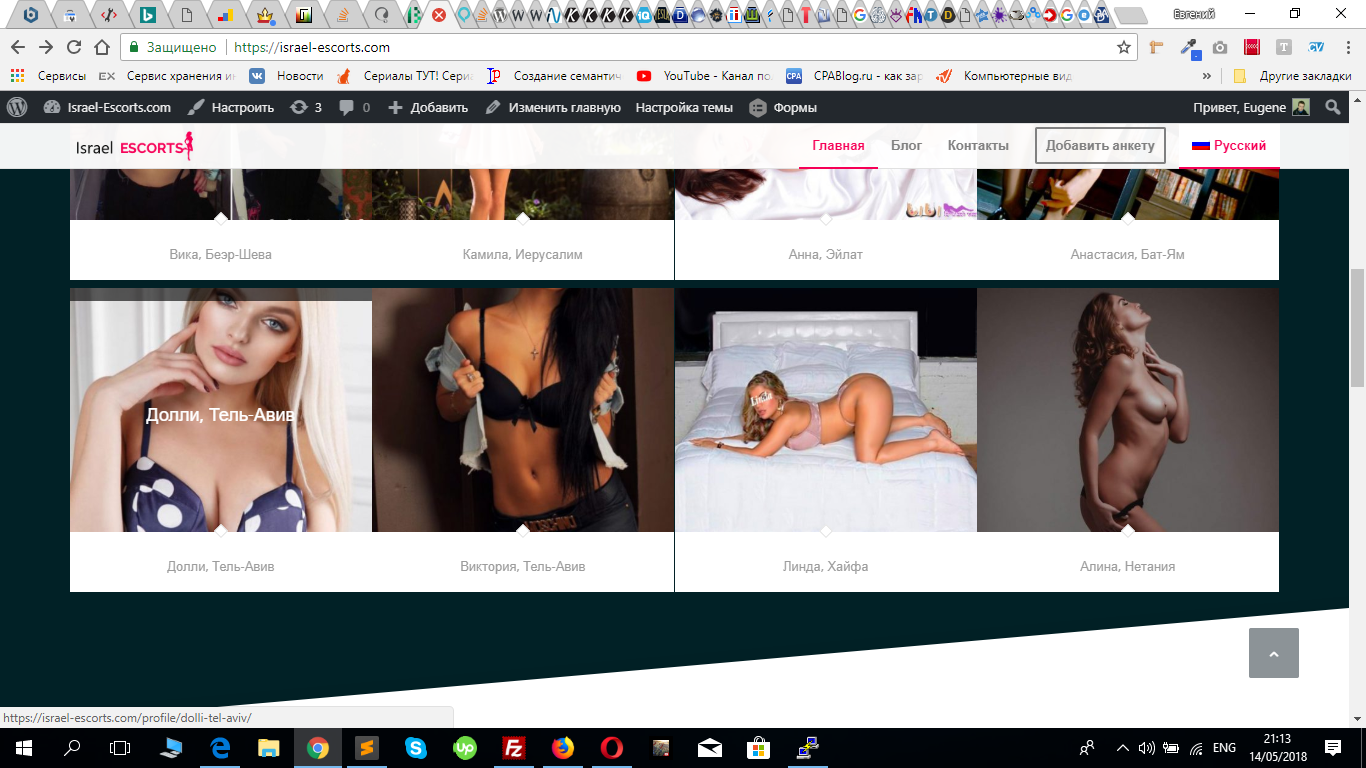
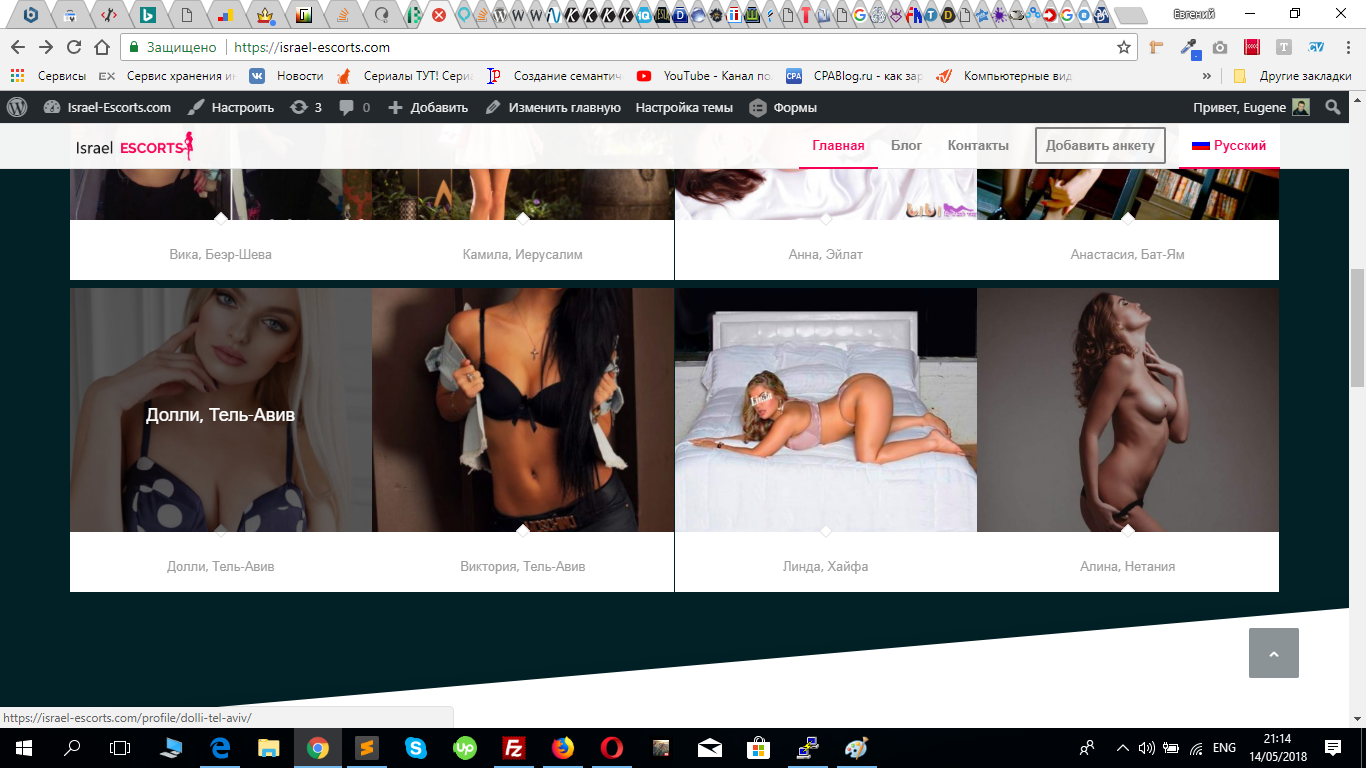
Why is the overlay displayed not on the picture the first time you hover the mouse, but when you hover it again - everything is ok?
Why is the overlay not displayed on the picture on the first hover of the mouse: 
when hovering again - everything is ok? 
CSS code:
#top .grid-entry .image-overlay {
background: rgba(0, 0, 0, .90)!important;
}
.grid-entry a:hover:before{
content: attr(title);
position: absolute;
width: 100%;
z-index: 1000;
text-align: center;
opacity: 1;
font-size: 18px;
color: #ffffff !important;
top: 50%;
left: 0%;
transform: translateY(-50%);
animation: avia-fadein 0.75s 1 cubic-bezier(0.175, 0.885, 0.320, 1.275) !important;
}Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question