Answer the question
In order to leave comments, you need to log in
Why is the object rotated incorrectly?
https://codepen.io/vasilij-shinkorenko/pen/PozVgZw
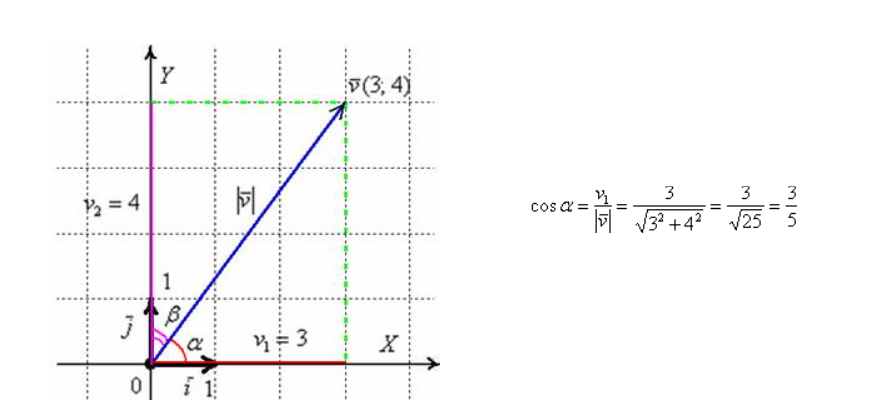
At 104 lines I tried with the help of analytical geometry, the topic dot product to calculate the sine of the angle here is the formula with the picture in 
as x and y - I have the position of the point,
I found the cosine then I converted arccos and radians from it to degrees
But canvas shows me the wrong degree, tell me where is the mistake?
Answer the question
In order to leave comments, you need to log in
Because you are given the coordinates of the points in objectc, not the vector points from the origin.
To calculate the cosine, and hence the angle, you need to take the X and Y offsets (deltaX and deltaY) between two points and calculate the angle based on this offset.
var deltaX = objectc[test_prohloe][1] - objectc[key][1];
var deltaY = objectc[test_prohloe][0] - objectc[key][0];
var llength = Math.sqrt(deltaX * deltaX + deltaY * deltaY);
if(llength > 0) // - проверка, что есть различие между точками и есть смысл вычислять новый поворот.
{
var cosin = deltaX / llength;
console.log(cosin);
var gradus = Math.acos(cosin);
ctx.rotate(gradus); // rotate square in radians
}Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question