Answer the question
In order to leave comments, you need to log in
Why is the nuxt generate 404 page not opening?
I run the generate command then start
The 404.html file appears in the dist folder
. I did not change the /layouts/error.vue template.
In nuxt.config.js , generate had fallback: true and routes, target: 'static'.
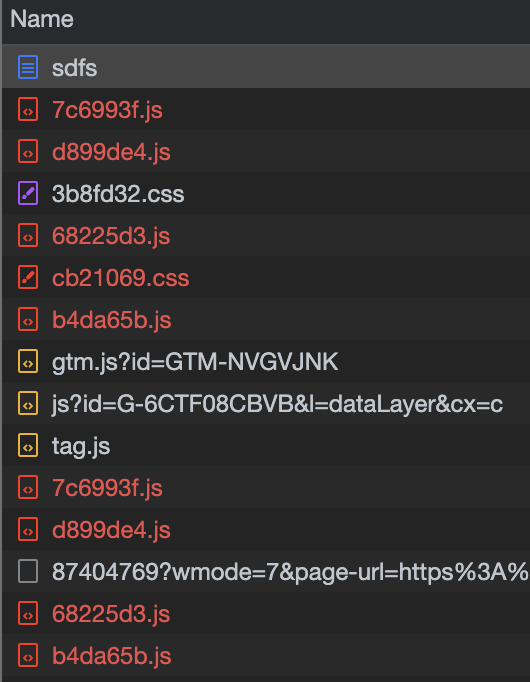
I enter any non-existent page for example /sdfs , the browser for some reason tries to open it as if it exists and load js that do not exist:

Pages that exist open correctly.
nuxt 2.15.8
<template>
<v-app>
<h1 v-if="error.statusCode === 404">
{{ pageNotFound }}
</h1>
<h1 v-else>
{{ otherError }}
</h1>
<NuxtLink to="/"> Home page </NuxtLink>
</v-app>
</template>
<script>
export default {
name: "EmptyLayout",
layout: "empty",
props: {
error: {
type: Object,
default: null,
},
},
data() {
return {
pageNotFound: "404 Not Found",
otherError: "An error occurred",
};
},
head() {
const title =
this.error.statusCode === 404 ? this.pageNotFound : this.otherError;
return {
title,
};
},
};
</script>
<style scoped>
h1 {
font-size: 20px;
}
</style>generate: {
fallback: true,
async routes() {
const routes = await getRoutes()
return routes.map(({ url }) => url)
}
}Answer the question
In order to leave comments, you need to log in
Add to config:
error_page 404 /404.html;
location = /404.html {
# Путь до директории где размещена кастомная страница 404.html
root /path/to/directory/with/404/html;
internal;
}Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question