Answer the question
In order to leave comments, you need to log in
Why is the navbar toggle icon not displaying correctly in Bootstrap4?
Good day to all!
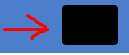
I decided to make a simple menu, but here's the problem. When the screen is reduced, the menu button turns black and there are no stripes on it.
What could be the problem. I am new to Bootstrap(
Thanks in advance!
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link href="~/Content/Site.css" rel="stylesheet" type="text/css" />
<link href="~/Content/bootstrap.min.css" rel="stylesheet" type="text/css" />
<title></title>
</head>
<body>
<nav class="navbar navbar-expand-lg">
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item">
Тест
</li>
<li class="nav-item">
Тест
</li>
<li class="nav-item">
Тест
</li>
<li class="nav-item">
Тест
</li>
</ul>
</div>
</nav>
<div class="container">
Тест
</div>
<script src="~/scripts/jquery-3.3.1.slim.min.js"></script>
<script src="~/scripts/popper.min.js"></script>
<script src="~/Scripts/bootstrap.min.js"></script>
</body>
</html>.navbar
{
background:#4c7ecc;
}
.navbar-brand
{
color:#d9e1da;
}
.navbar-toggler{
background:#8f31b0 !important;
}
.nav-link , .navbar-brand{
color: #f4f4f4;
cursor: pointer;
}
.nav-link{
margin-right: 1em !important;
}
.nav-link:hover{
background: #f4f4f4;
color: #f97300;
}
.navbar-collapse{
justify-content: flex-end;
}Answer the question
In order to leave comments, you need to log in
You redefine the styles for the icon. Write
styles for it and you will be happy!
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question