Answer the question
In order to leave comments, you need to log in
Why is the layout crawling (Wordpress+Woocoommerce) when opening the showcase for the first time?
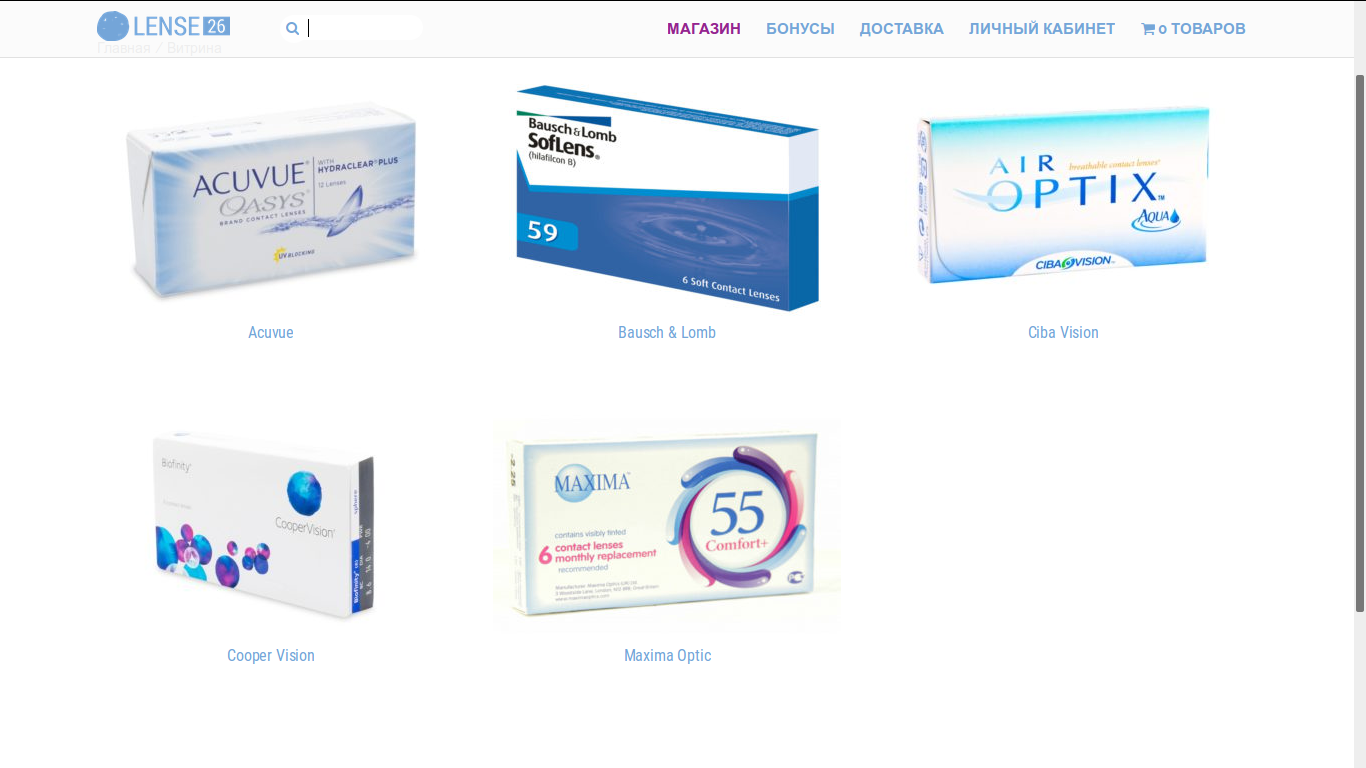
When you first open the woocoomerce showcase page, product cards are not correctly arranged.
Products display
incorrectly Products display incorrectly with DevTools enabled Refreshing
the page or resizing the screen via the toggle device toolbar in Chrome causes products to link correctly.
Correct display with DevTools on
Tested in different browsers and on mobile devices, the problem is relevant.
I use wordpress + woocoommerce, and as a PageBuilder template - Themify
Link to showcase
The screenshots show that if the card is not displayed correctly, the height of the list of elements = 331px.
And after updating 661px.
But I don't understand how to use this information and where to look for the problem.
Answer the question
In order to leave comments, you need to log in
This is on your computer. L2TP is the simplest form of tunneling and was once popular in home networks. Local traffic was free, the Internet was expensive, and it was necessary to make the Internet turn on and off at the request of the user. To do this, the user had two connections: a local network and a VPN, and the routing table indicated which traffic went to the local network and which went to the VPN.
What our L2TP is doing now, in 2016, I don’t know. Maybe, indeed, someone on your computer was hiding from the ILV ... True, for this you still need to enable IPSec, 12 years ago this simply did not exist.
ul element is worth
<ul class="products masonry-done" style="position: relative; height: 238.3px;"><li class="product-category product first" style="position: absolute; left: 0px; top: 0px;">
<a href="http://lense26.com/product-category/acuvue/"><img src="http://lense26.com/wp-content/uploads/2016/07/acuvue-oasys-12pk-348x244.jpg" alt="Acuvue" width="348" height="244"> <h3>
Acuvue </h3>
</a></li>.product-category.product {
display: inline-block;
float: none !important;
left: 0 !important;
position: relative !important;
top: 0 !important;
vertical-align: top; // в других разрешениях были на одной линии товары
}
.products.masonry-done {
height: auto !important;
}
Maybe one of the plugins makes additional changes to css through JavaScript?
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question