Answer the question
In order to leave comments, you need to log in
Why is the isAjaxRequest method not working correctly in the news component?
I created a template for the news component, which in ajax mode filters blocks of articles by parameters, when you click the filter on the tag name, only those articles that have this tag remain on the page. Filtering works fine.
But at the same time, the component does not work correctly if you click on a regular link!
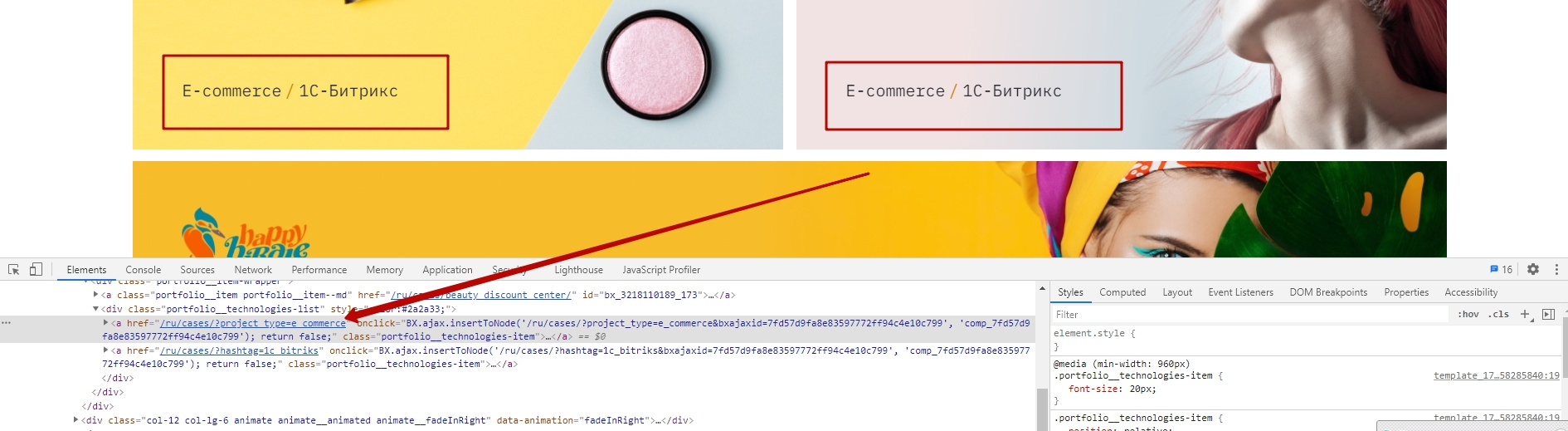
Each of the blocks has links - each link leads to the same page where the news component is located, but the article parameter (for example, technology or line of business) is also passed in the get request.
When clicking on the link, the user must go to this page again, where the news component will display articles for him, but already filtered by the tag that is in the GET request, for example, when clicking on the E-commerce link, the user will go to
the same page, but only articles that have the E-commerce tag will be displayed.

If I follow this link from another page, everything works fine, but if I click on the news block, which is on the same page where the component call is located, the transition does not work , the component accepts such a click as an ajax request and does not work correctly (returns json instead of a simple redirect to its own page).
In the component template in the result_modifier file, I have a check:
$request = Context::getCurrent()->getRequest();
if($request->isAjaxRequest()){
…
}Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question