Answer the question
In order to leave comments, you need to log in
Why is the image not showing when using vue-cli?
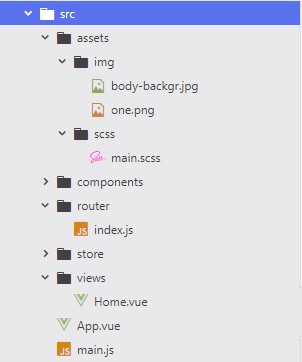
Good day! Why, when using static img paths in vue components, when running npm run serve or npm run build, the images are not built and are not on the page at all.
This is how everything works correctly
body {
background-image: url('../img/body-backgr.jpg');
height: 100vh;
overflow-x: hidden;
background-size: cover;
}<img src="/assets/img/body-backgr.jpg">
Answer the question
In order to leave comments, you need to log in
The problem was that I got busy and completely forgot about hashing files. I was trying to access a file without a hash that simply didn't exist. Thanks to everyone who tried to help!
So /assets/img/body-backgr.jpg will be searched from the root of the file system
. Resolving modules resolves webpack, you can do alias @ for the src folder, then you can write like this: @/assets/img/body-backgr.jpg
https:/ /cli.vuejs.org/guide/webpack.html#simple-co...
https://webpack.js.org/configuration/resolve/#reso...
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question