Answer the question
In order to leave comments, you need to log in
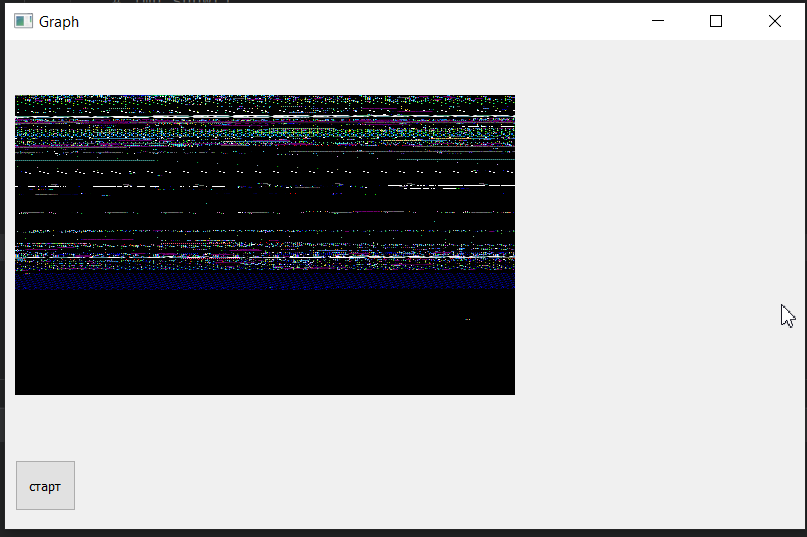
Why is the image displayed incorrectly in PyQt5?
I wrote a simple program, it should display a black rectangle, but it displays a multi-colored one, why?

from PyQt5 import QtWidgets, QtGui, QtCore
from Window import Ui_MainWindow # Подключаем python файл окна
from PIL import Image, ImageQt
import sys # Библиотека для корректного завершения работы программы
import numpy as np
class MyWindow(QtWidgets.QMainWindow): # Создаем класс окна наследуемый от класса главного окна в PyQt5
def __init__(self):
super(MyWindow, self).__init__() # Инициализацию класса берем в PyQt5
self.ui = Ui_MainWindow() # Берем данные из ui для работы с виджетами
self.ui.setupUi(self)
img = np.int32(np.zeros((300, 500, 3)))
print(img)
img = Image.fromarray(img, mode='RGB')
# img.show()
img = ImageQt.ImageQt(img)
self.ui.label.setPixmap(QtGui.QPixmap.fromImage(img))
app = QtWidgets.QApplication(sys.argv) # Создаем объект QApplication
application = MyWindow() # Создаем объект приложения
application.show() # Отображаем окно
sys.exit(app.exec()) # Ждем закрытия окна# -*- coding: utf-8 -*-
# Form implementation generated from reading ui file 'Window.ui'
#
# Created by: PyQt5 UI code generator 5.15.2
#
# WARNING: Any manual changes made to this file will be lost when pyuic5 is
# run again. Do not edit this file unless you know what you are doing.
from PyQt5 import QtCore, QtGui, QtWidgets
class Ui_MainWindow(object):
def setupUi(self, MainWindow):
MainWindow.setObjectName("MainWindow")
MainWindow.resize(800, 489)
self.centralwidget = QtWidgets.QWidget(MainWindow)
self.centralwidget.setObjectName("centralwidget")
self.label = QtWidgets.QLabel(self.centralwidget)
self.label.setGeometry(QtCore.QRect(10, 10, 761, 391))
self.label.setText("")
self.label.setObjectName("label")
self.pushButton = QtWidgets.QPushButton(self.centralwidget)
self.pushButton.setGeometry(QtCore.QRect(10, 420, 61, 51))
self.pushButton.setObjectName("pushButton")
MainWindow.setCentralWidget(self.centralwidget)
self.retranslateUi(MainWindow)
QtCore.QMetaObject.connectSlotsByName(MainWindow)
def retranslateUi(self, MainWindow):
_translate = QtCore.QCoreApplication.translate
MainWindow.setWindowTitle(_translate("MainWindow", "Graph"))
self.pushButton.setText(_translate("MainWindow", "старт"))Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question