Answer the question
In order to leave comments, you need to log in
Why is the icon from the svg sprite not being inserted in a React project?
Having a problem using svg sprites in react app
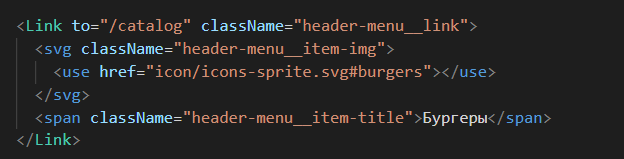
I'm trying to insert an icon from a sprite, but it fails (it doesn't show up). I insert through svg use.
There are no problems in pure html - there the icon from the sprite is inserted and displayed.
The problem occurs only in a project written in react.
Inline svg are inserted and displayed without problems, the problem is only with the sprite. What could be the problem and what is it connected with?

Answer the question
In order to leave comments, you need to log in
Because react doesn't have HTML/XML, but JSX. The use tag is not supported. You can do this:
const useTag = '<use xlink:href="/icon/icons-sprite.svg#burgers" />';
return (
<svg dangerouslySetInnerHTML={{__html: useTag }} />
);Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question