Answer the question
In order to leave comments, you need to log in
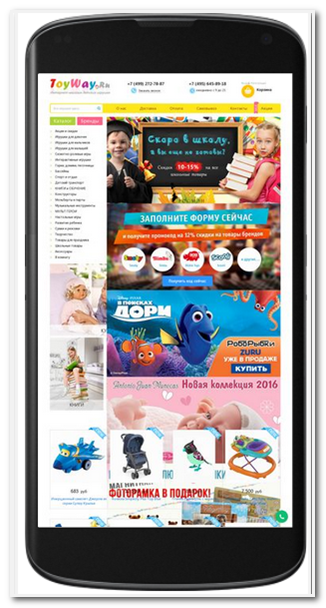
Why is the homepage of the site crooked on mobile devices?
From today, the main page of the site began to display crookedly on mobile devices. 
It feels like JS scripts are not loaded. But why is not clear.
On a PC, the homepage looks fine, but I looked with Google tools
https://developers.google.com/speed/pagespeed/insights/
See how GoogleBot
Googlebots (both mobile and desktop) also display the site crookedly.
Patient - www.toyway.ru , cms bitrix
What could be the trouble?
Answer the question
In order to leave comments, you need to log in
And the fact that you have commented out (read disabled ) the key meta tag responsible for scaling does not bother you at all?
Google tools tell you the same thing:
Adjust the viewport
Your pages have a fixed viewport for PC. Use a responsive viewport so that your site displays correctly on all devices.
If you use width=device-width instead of width=1200 when setting the viewport, the page layout will automatically adapt to different screen sizes. However, in this case, you may have to adapt the layout for smaller screens.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question