Answer the question
In order to leave comments, you need to log in
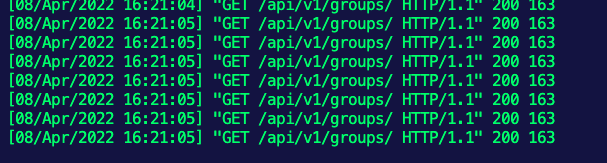
Why is the frontend sending a lot of requests to the backend?
my component :
export const GroupList = props => {
const[groups, setGroups] = useState([]);
useEffect(()=>{
retrieveGroups();
})
const retrieveGroups = () => {
BackendService.getAllGroups()
.then(response => {
setGroups(response.data);
})
.catch(e => {
console.log(e);
});
return(...)
}
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question