Answer the question
In order to leave comments, you need to log in
Why is the form not working?
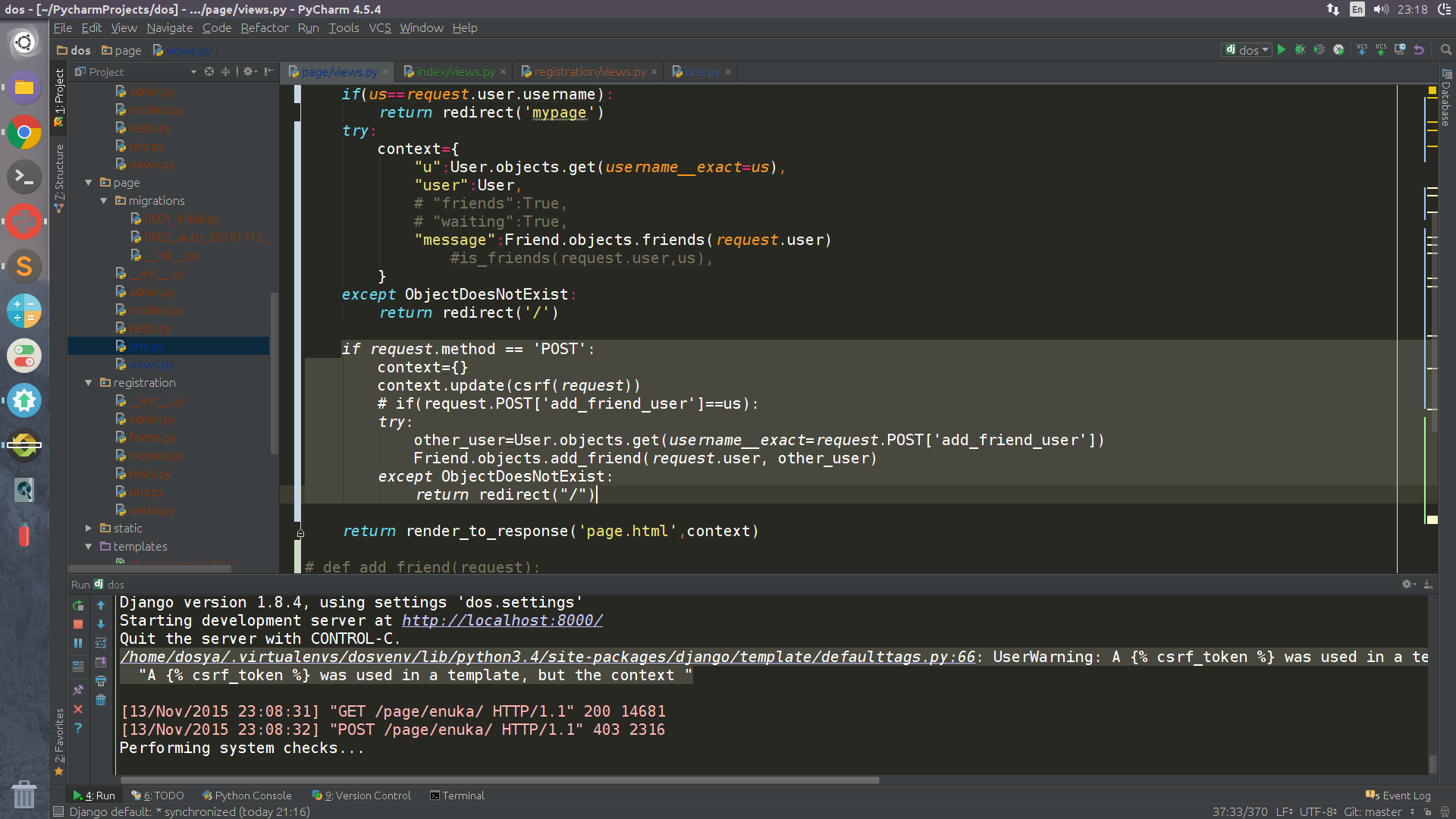
There is a view:
def userpage(request, us):
context={}
context.update(csrf(request))
if(us==request.user.username):
return redirect('mypage')
try:
context={
"u":User.objects.get(username__exact=us),
"user":User,
# "friends":True,
# "waiting":True,
"message":Friend.objects.friends(request.user)
#is_friends(request.user,us),
}
except ObjectDoesNotExist:
return redirect('/')
if request.method == 'POST':
context={}
context.update(csrf(request))
# if(request.POST['add_friend_user']==us):
try:
other_user=User.objects.get(username__exact=request.POST['add_friend_user'])
Friend.objects.add_friend(request.user, other_user)
except ObjectDoesNotExist:
return redirect("/")
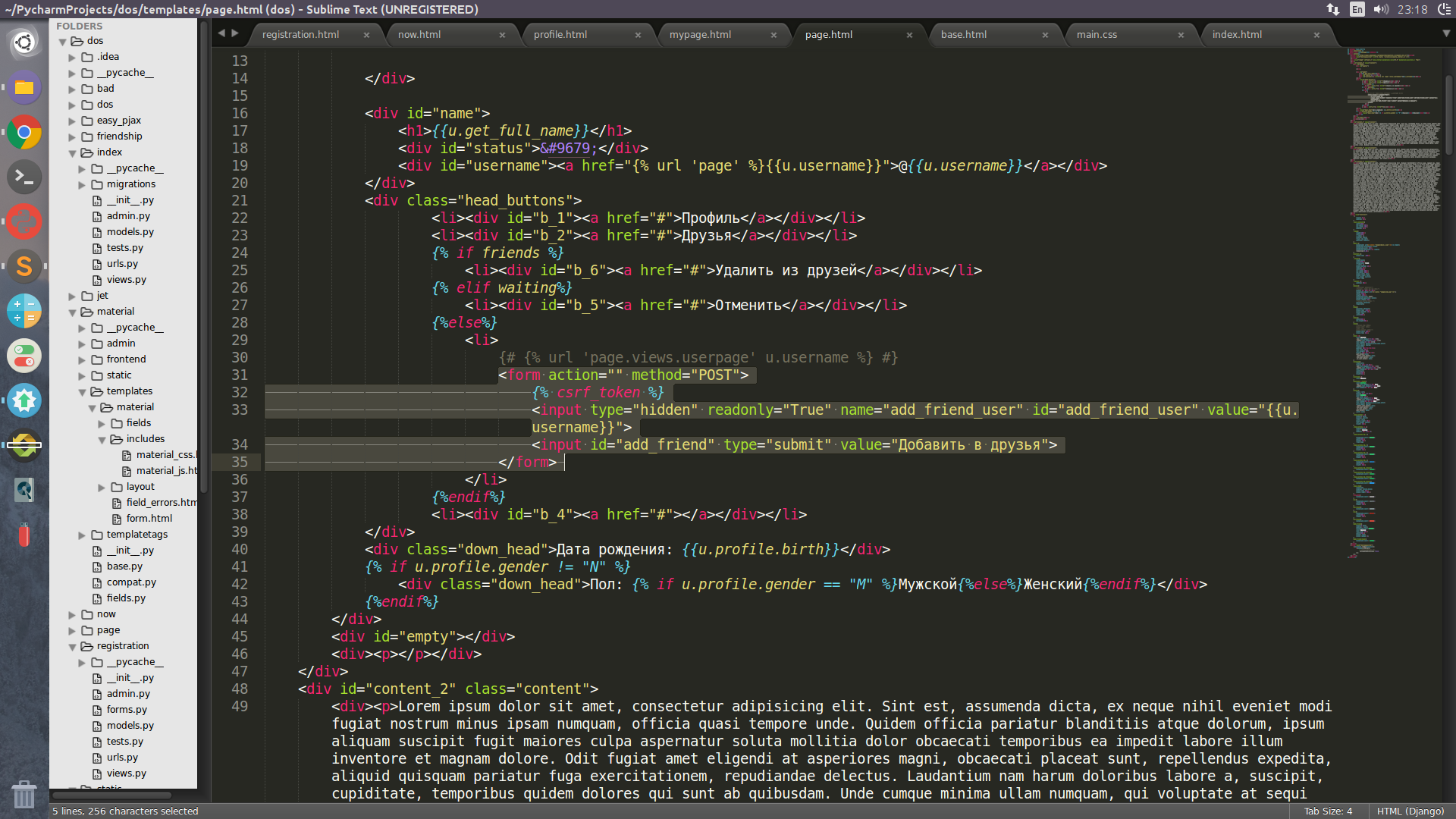
return render_to_response('page.html',context){% extends "base.html"%}
{% load staticfiles %}
{% block title %}{{message}}{% endblock %}
{%block content%}
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.4/jquery.min.js"></script>
<script type="text/javascript" src="{% static 'scripts/js/jquery.stellar.js' %}">
</script>
<div class="image" id="wall_1" data-stellar-background-ratio="0.5" background-position-x: "0px">
</div>
<div id="content_1" class="content">
<div id="head">
<div id="avatar">
</div>
<div id="name">
<h1>{{u.get_full_name}}</h1>
<div id="status">●</div>
<div id="username"><a href="{% url 'page' %}{{u.username}}">@{{u.username}}</a></div>
</div>
<div class="head_buttons">
<li><div id="b_1"><a href="#">Профиль</a></div></li>
<li><div id="b_2"><a href="#">Друзья</a></div></li>
{% if friends %}
<li><div id="b_6"><a href="#">Удалить из друзей</a></div></li>
{% elif waiting%}
<li><div id="b_5"><a href="#">Отменить</a></div></li>
{%else%}
<li>
{# {% url 'page.views.userpage' u.username %} #}
<form action="" method="POST">
{% csrf_token %}
<input type="hidden" readonly="True" name="add_friend_user" id="add_friend_user" value="{{u.username}}">
<input id="add_friend" type="submit" value="Добавить в друзья">
</form>
</li>
{%endif%}
<li><div id="b_4"><a href="#"></a></div></li>
</div>
<div class="down_head">Дата рождения: {{u.profile.birth}}</div>
{% if u.profile.gender != "N" %}
<div class="down_head">Пол: {% if u.profile.gender == "M" %}Мужской{%else%}Женский{%endif%}</div>
{%endif%}
</div>
<div id="empty"></div>
<div><p></p></div>
</div>
....................................................................
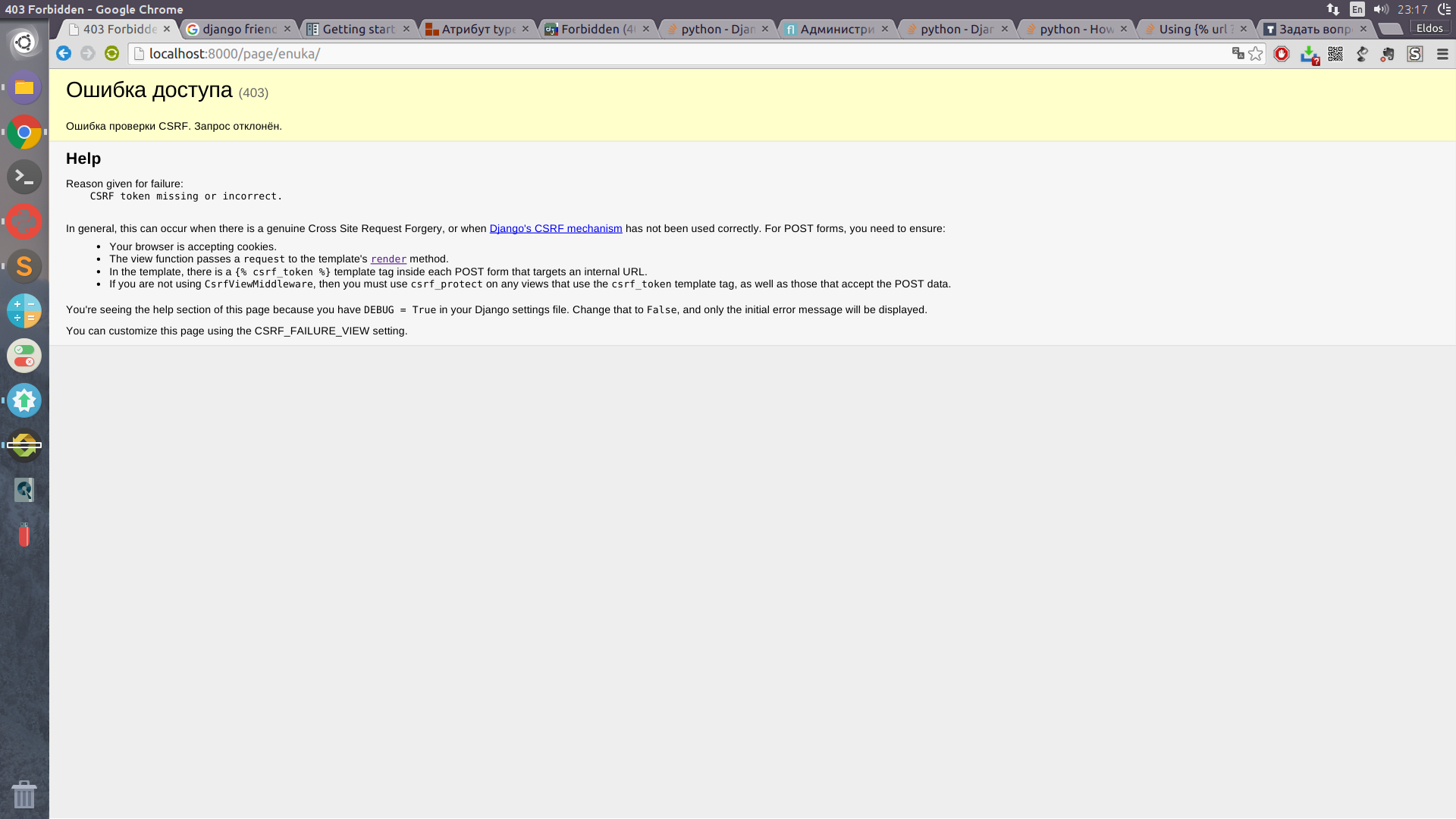
{%endblock%}Access Error (403)
CSRF validation failed. Request denied.
Help
Reason given for failure:
CSRF token missing or incorrect.
In general, this can occur when there is a genuine Cross Site Request Forgery, or when Django's CSRF mechanism has not been used correctly. For POST forms, you need to ensure:
Your browser is accepting cookies.
The view function passes a request to the template's render method.
In the template, there is a {% csrf_token %} template tag inside each POST form that targets an internal URL.
If you are not using CsrfViewMiddleware, then you must use csrf_protect on any views that use the csrf_token template tag, as well as those that accept the POST data.
You're seeing the help section of this page because you have DEBUG = True in your Django settings file. Change that to False, and only the initial error message will be displayed.
You can customize this page using the CSRF_FAILURE_VIEW setting.
/home/dosya/.virtualenvs/dosvenv/lib/python3.4/site-packages/django/template/defaulttags.py:66: UserWarning: A {% csrf_token %} was used in a template, but the context did not provide the value. This is usually caused by not using RequestContext.
"A {% csrf_token %} was used in a template, but the context "


Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question