Answer the question
In order to leave comments, you need to log in
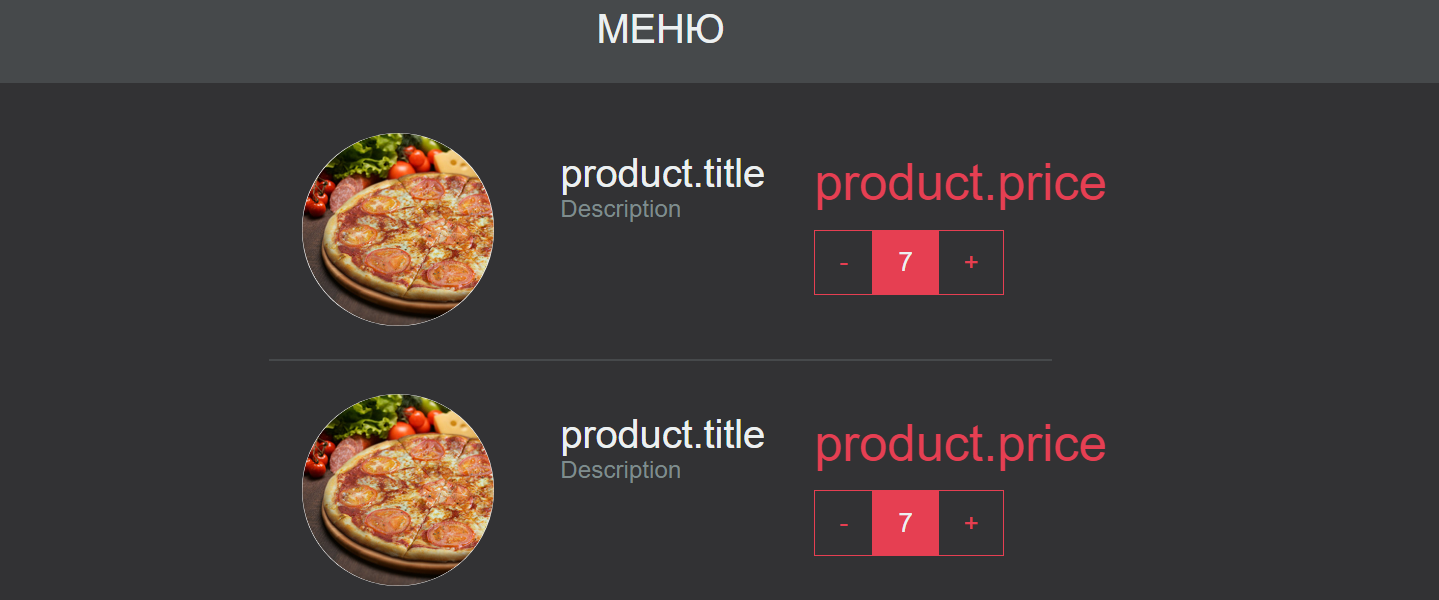
Why is the data not being rendered to the component?
Hello guys.
I'm trying to figure it out, please help.
I have this child component
<template>
<div class="product clearfix">
<div class="unit-left">
<img src="./../assets/margo.jpg" class="clearfix">
</div>
<div class="unit-body">
<h2 class="product-name">product.title</h2>
<p class="product-description">Description</p>
</div>
<div class="unit-right">
<div class="price">product.price</div>
<div class="ordering">
<!--<button class="add-button" @click="addToCart(p)" v-if="qtyInCart == 0">Заказать</button>-->
<div>
<button class="inc clearfix" @click="addToCart(p)">-</button>
<span class="qty clearfix">7</span>
<button class="dec" @click="removeFromCart(p)">+</button>
</div>
</div>
</div>
</div>
</template>
<script>
import { mapGetters, mapActions } from 'vuex'
export default {
prop: ['product'],
methods: mapActions([
'addToCart',
'removeFromCart',
])
}
</script><template>
<ul>
<li class="product product-item" v-for="product in products" :product="product">
<product-item ></product-item>
</li>
</ul>
</template>
<script>
import { mapGetters, mapActions } from 'vuex'
import ProductItem from './../components/ProductItem.vue'
export default {
computed: mapGetters({
products: 'allProducts',
//qtyInCart: 'qtyInCart'
}),
components: {
ProductItem
},
created () {
this.$store.dispatch('getAllProducts')
}
}
</script>
[Vue warn]: Property or method "product" is not defined on the instance but referenced during render. Make sure to declare reactive data properties in the data option.
(found in <ProductItem> at C:\OpenServer\domains\pizzaStore\src\components\ProductItem.vue)
[Vue warn]: Error in render function:
(found in <ProductItem> at C:\OpenServer\domains\pizzaStore\src\components\ProductItem.vue)
TypeError: Cannot read property 'title' of undefinedAnswer the question
In order to leave comments, you need to log in
<product-item :product="product"></product-item>
https://en.vuejs.org/v2/guide/components.html#Login...
All this is just terrible. I also encountered a similar error when the data did not go ... I still did not understand why. I was initially enthusiastic about Vue. Now I think that the best option is pure js, competent architecture and webpack. All these frameworks are not suitable for anything more complicated than rendering lists.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question